Accédez à Webflow
Allez sur webflow.com et cliquer sur Get started.

Entrez l’email avec lequel votre site sera géré.

Indiquez votre nom et continuez l’inscription.
Accédez à votre Workspace
Une fois inscrit(e), vous arrivez dans le canvas du Designer.
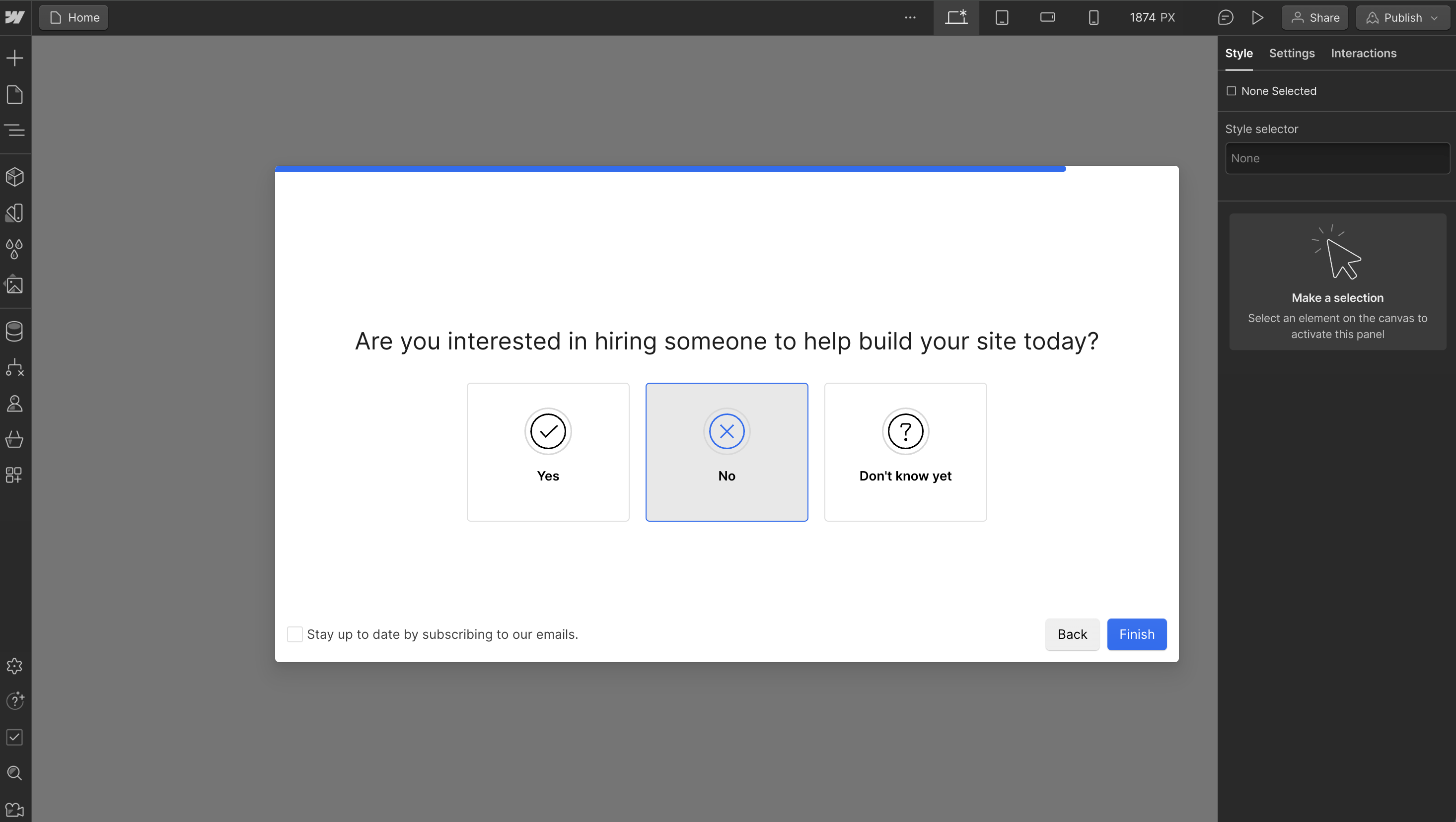
Un écran avec un formulaire pour personnaliser votre expérience Webflow s'affiche que vous êtes obligé(e) de remplir. Allez jusqu'à la fin en prenant soin de sélectionner "No" et de décocher "Stay up to date".


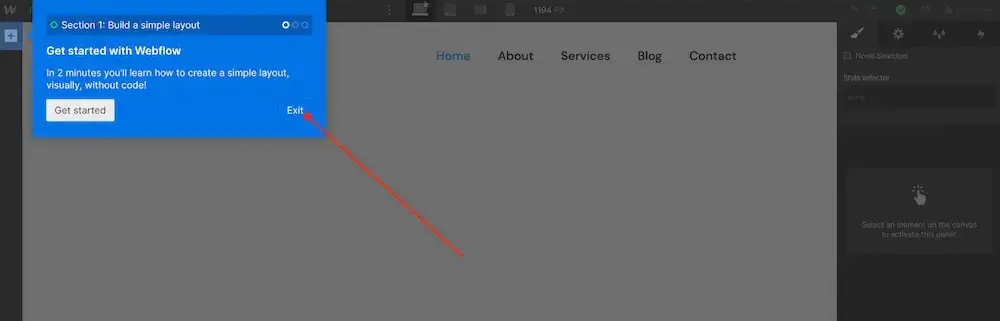
Ensuite, vous arrivez directement sur le Canvas du Designer. C'est là qu'on intègre le design de votre site.
Il faut quitter cet espace pour aller au tableau de bord. Quittez le tour de découverte de Webflow pour revenir à l’accueil.

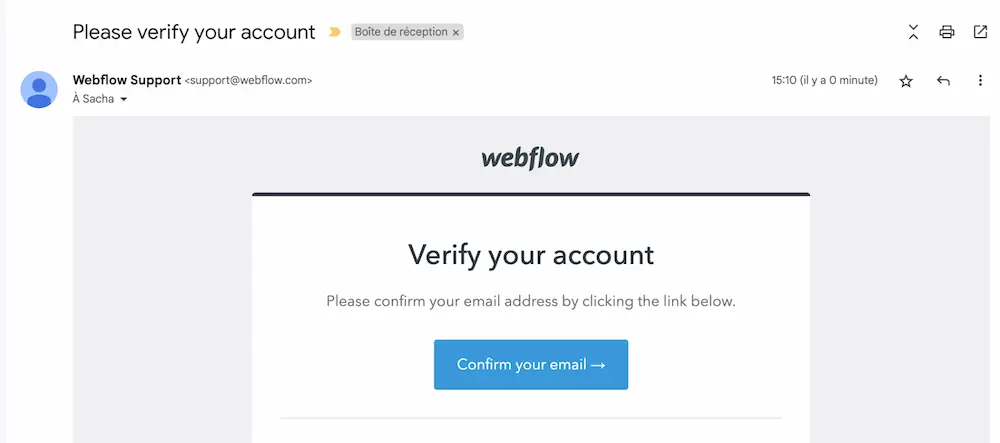
Confirmez ensuite votre adresse email en cliquant sur le bouton dans l’email reçu prévu à cet effet. Vous devez confirmer pour pouvoir inviter Coteries dans votre espace de travail (Workspace).

Renommez votre Workspace
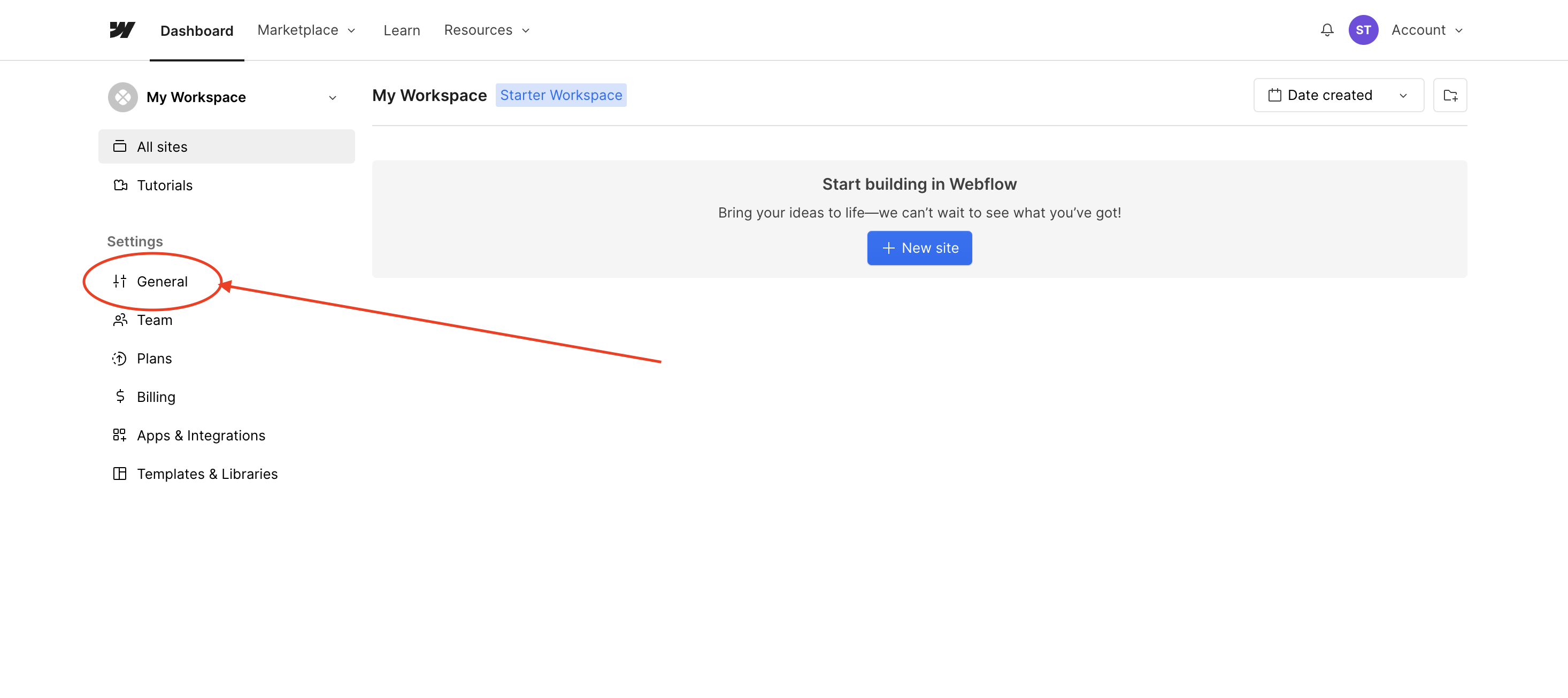
Après avoir accédé au Workspace avec un compte validé, allez dans General afin de renommer votre Workspace.

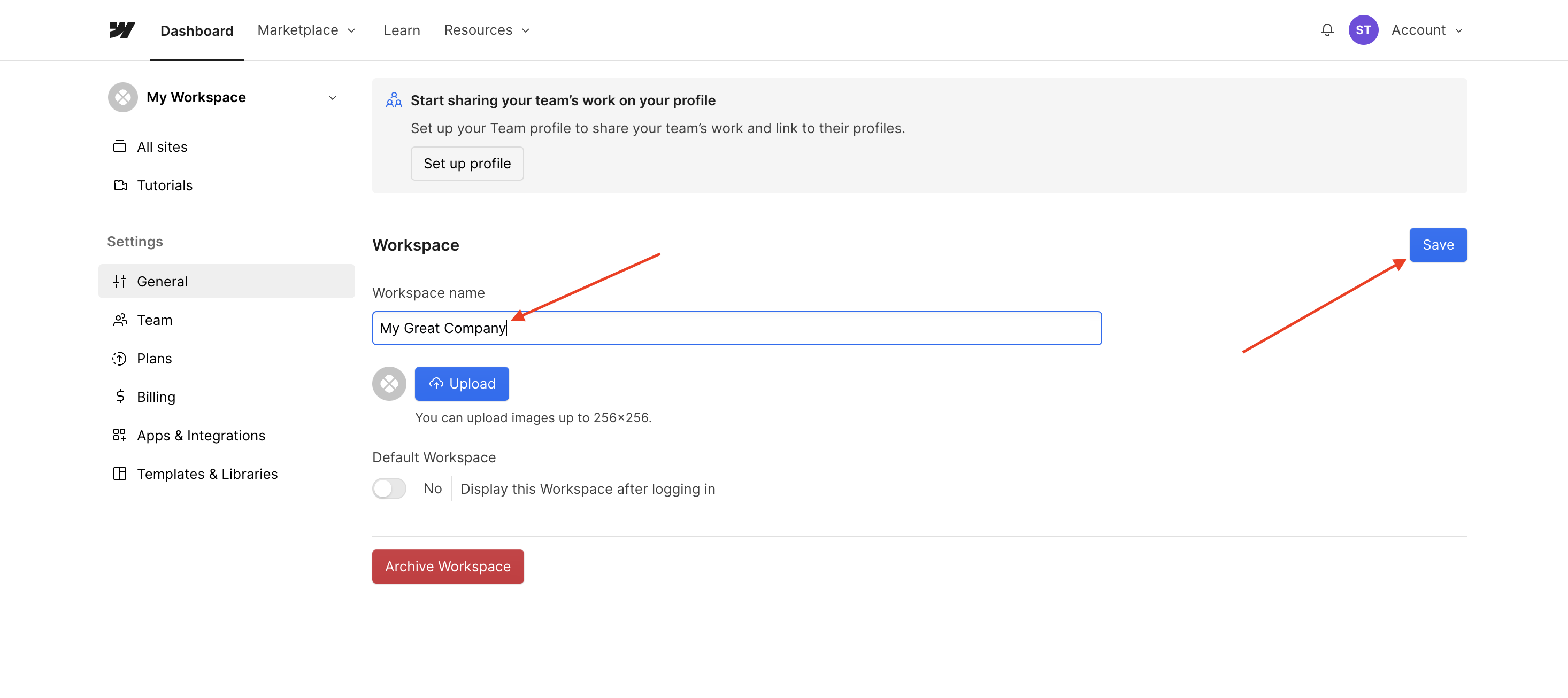
Insérez le nom de votre entreprise puis cliquez ensuite sur Save.
Cela permet à notre équipe de pouvoir s’assurer de travailler sur le bon compte, depuis notre compte agence.

Invitez Coteries comme agence partenaire
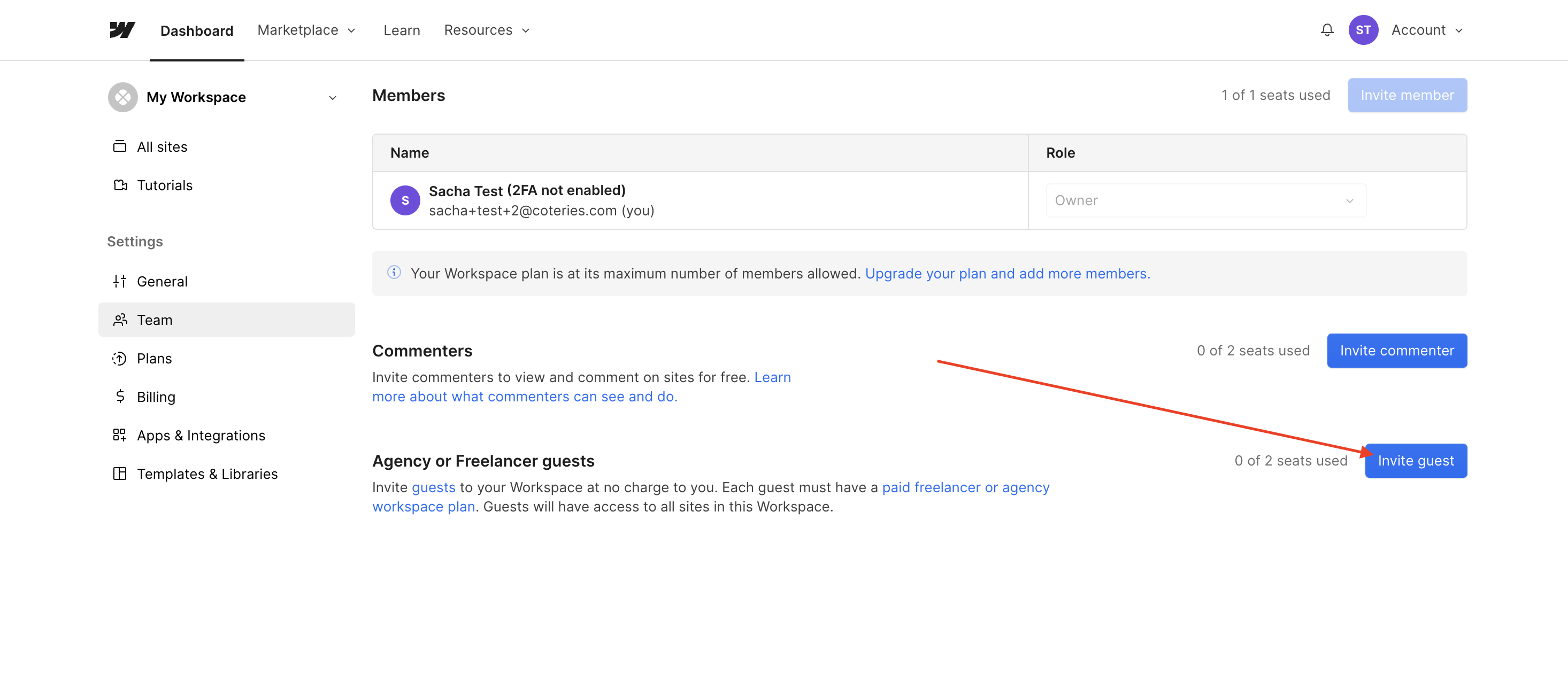
Depuis l’onglet Team, dans la section Agency or Freelancer Guests, cliquez sur Invite guest.

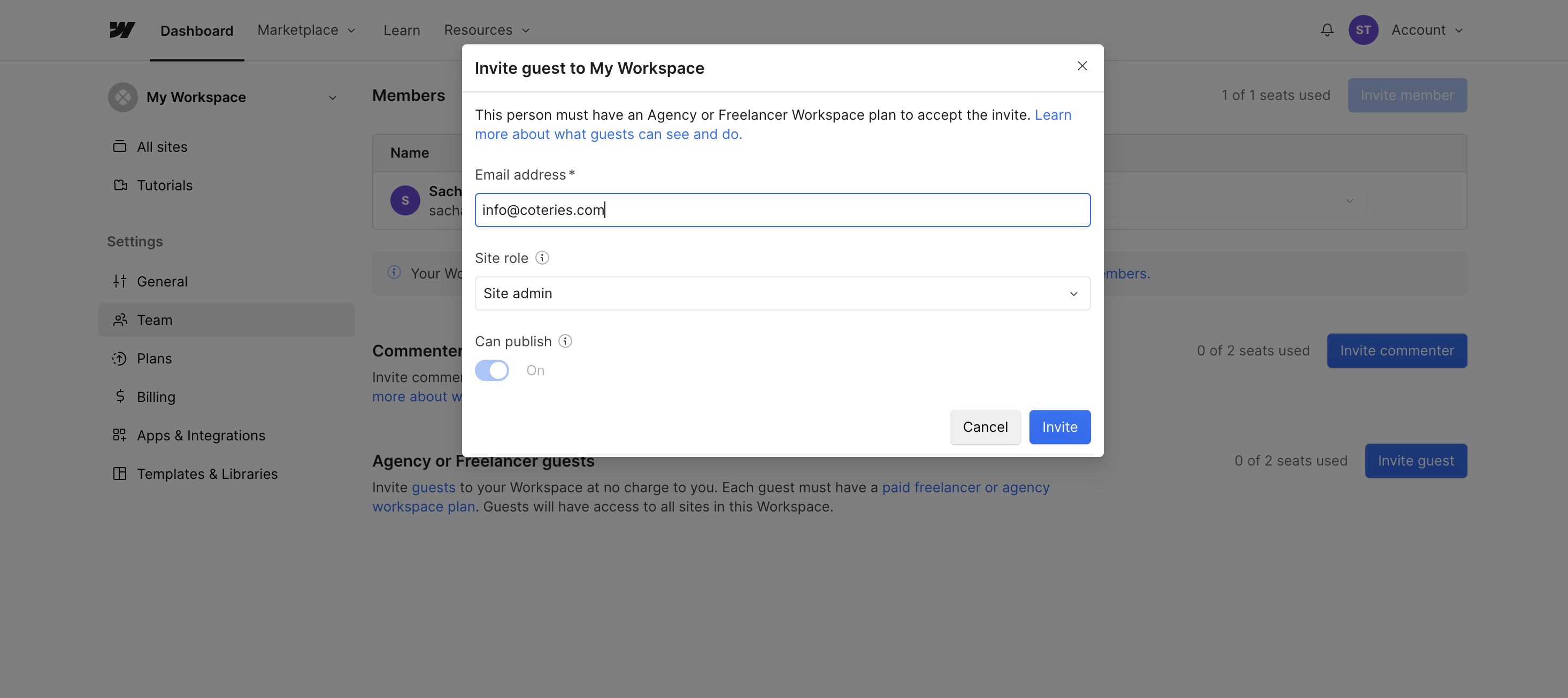
Ajoutez ensuite 2 adresses emails parmi les adresses suivantes pour nous fournir 2 accès d’agence partenaire en Site admin:
- info@coteries.com
- info+webflow@coteries.com
- info+webflow+2@coteries.com
Vérifiez avec votre gestionnaire de projet quelles adresses sont à utiliser pour votre projet.

Et voilà!
Et ensuite?
Nous allons transférer le site en développement sur votre compte.
Il vous faudra enfin souscrire à un compte Webflow CMS, afin de pouvoir mettre le site en ligne sur votre nom de domaine.

