Webflow: Modes Editor & Designer
Webflow a la particularité d’être un outil de création de site web idéal pour être utilisé à la fois par les web designers, qui vont pouvoir modifier la structure du site, et les éditeurs de contenus, qui vont pouvoir modifier les textes, les liens ou les images.
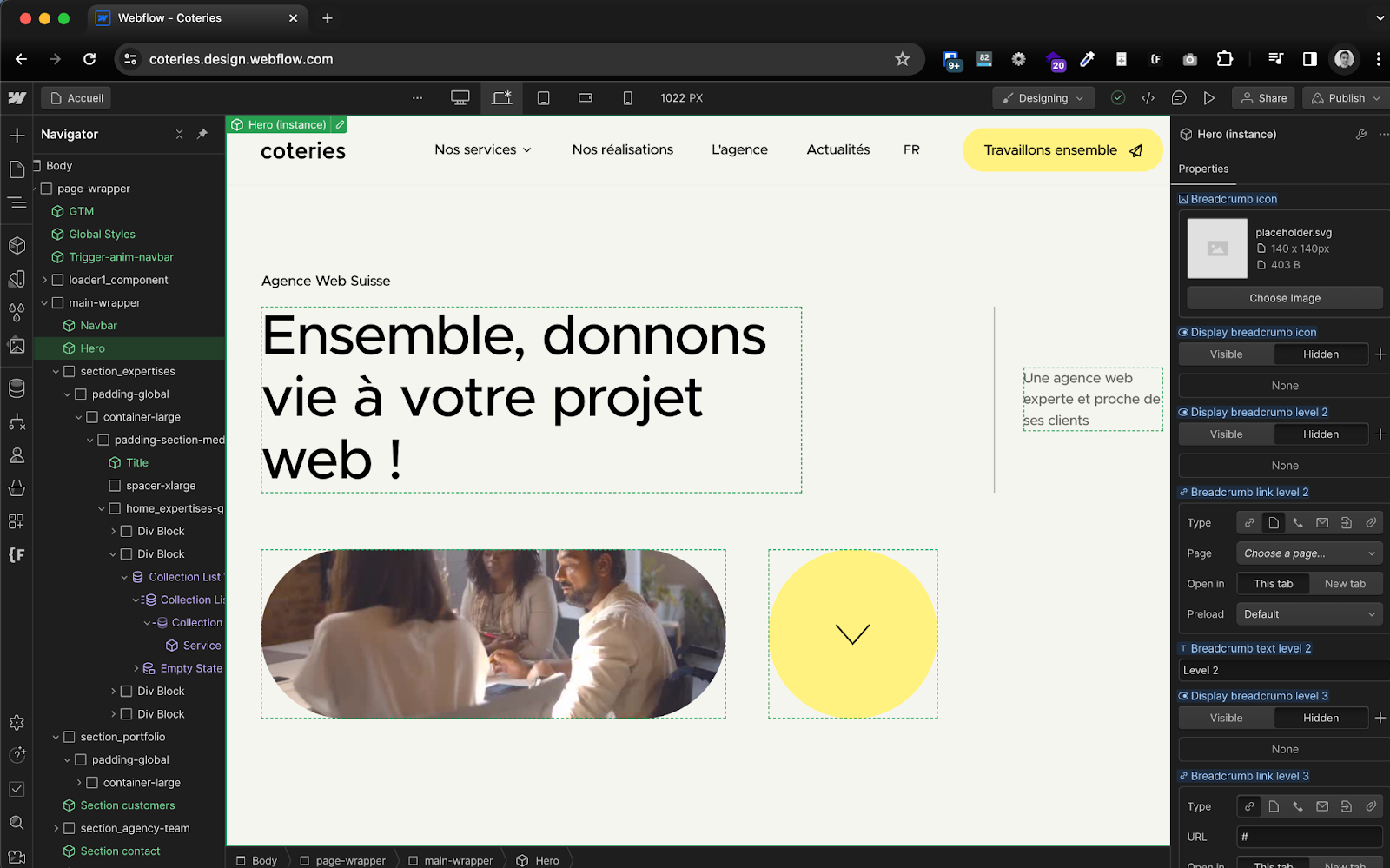
La vue du Designer de Webflow contient des outils avancés et se présente ainsi:

La vue de l’éditeur est quant à elle bien plus simplifiée et permet avec une simple barre de menu en bas de l’écran d’accéder aux pages, collections et données de formulaires du site:

Accéder à l’éditeur
2 conditions sont préalables pour accéder à l’éditeur :
- vous devez avoir un compte éditeur, créé au préalable par votre gestionnaire de projet ou web designer
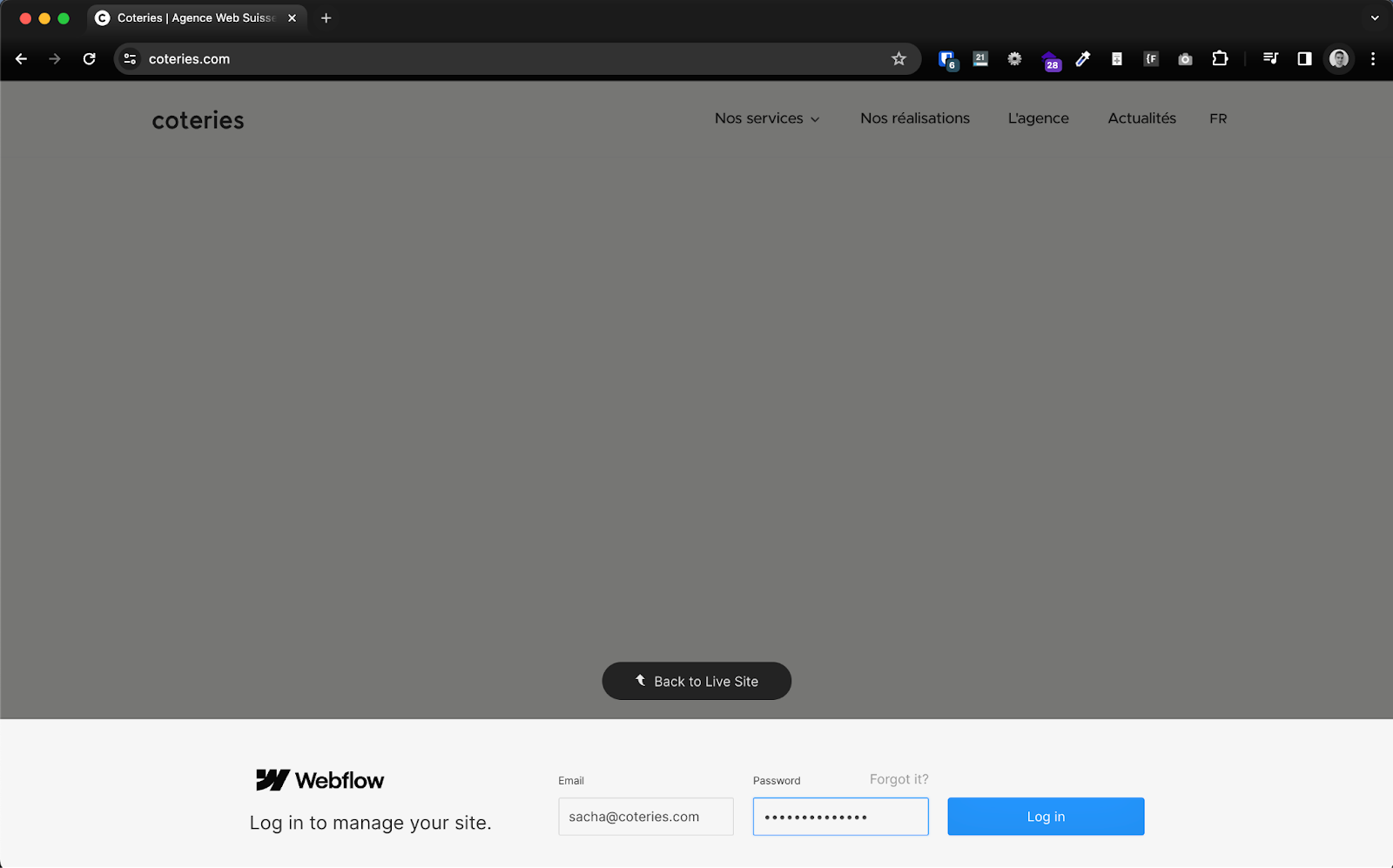
- vous devez ajouter “?edit” à la fin de l’URL: https://votre-site.com/?edit
Une fenêtre de connexion s’affiche au bas de l’écran qui vous permet de vous connecter à l’éditeur avec vos identifiants:

💁 Si vous n'avez pas de compte Webflow ou vous n’arrivez pas à accéder à votre site, veuillez contacter votre gestionnaire de projet.
L’éditeur visuel
L’édition de contenu sur Webflow se fait toujours en modifiant le contenu désiré puis en le publiant.
L'éditeur visuel permet de modifier tous types de contenus (textes, médias, liens…) visuellement en naviguant sur la page désirée.
Il est également possible de modifier des contenus avec l'éditeur CMS (Content Management System), voir plus bas.
💁 Vous disposez de deux environnements pour votre site web: un environnement de développement, (domaine finissant généralement par .webflow.io) et un environnement live (votre domaine). Publier des modifications en tant qu’éditeur va publier sur les deux environnements. Si vous souhaitez ne modifier que l’environnement en développement, contactez votre gestionnaire de projet.
Éditer les textes
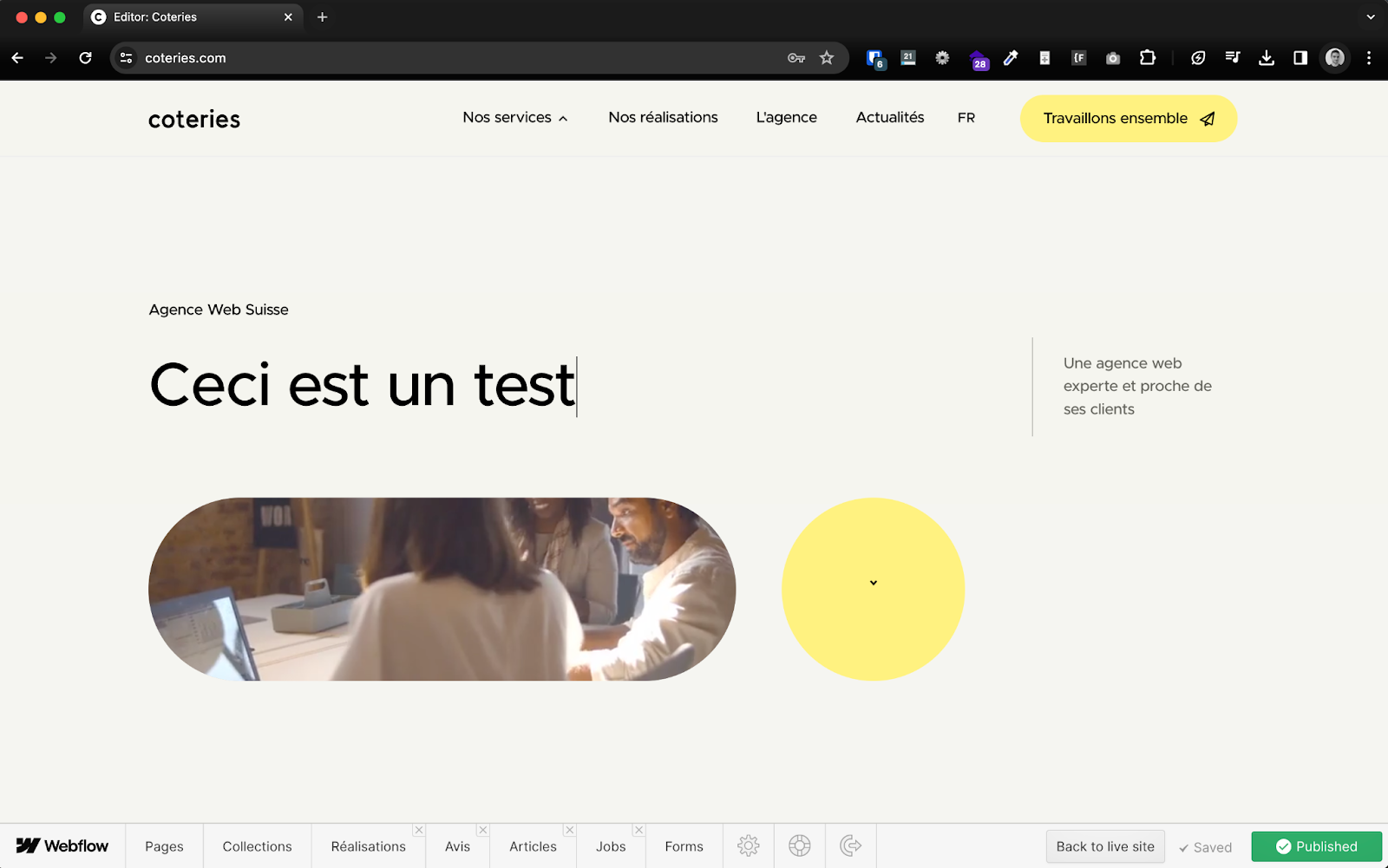
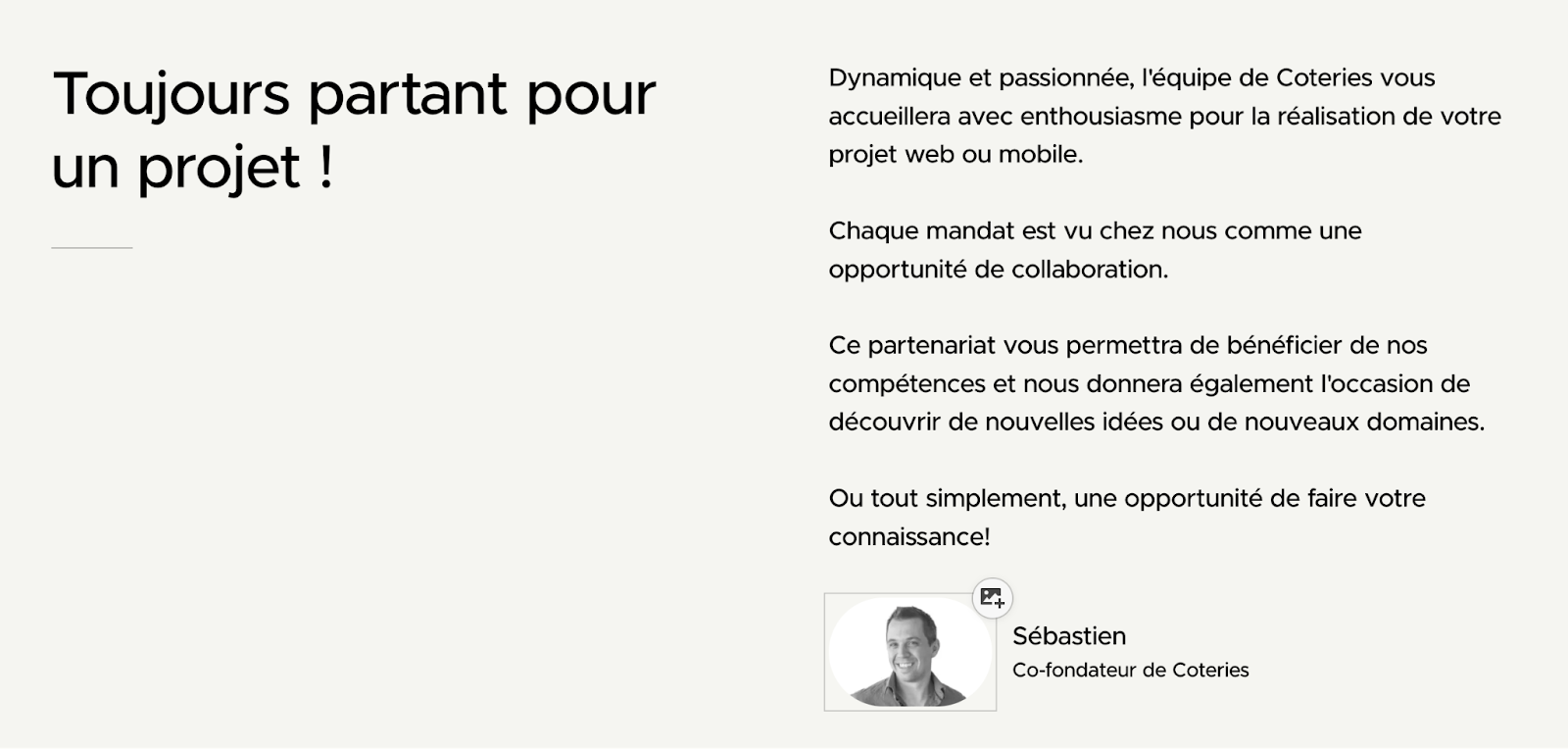
Pour éditer un texte ou un titre avec l’éditeur visuel, il suffit de cliquer sur le crayon situé en haut à droite du bloc de texte et de modifier le texte.

Vous pouvez ensuite modifier le texte et cliquer hors du bloc pour enregistrer la modification apportée.

Comme vous pouvez le voir en bas à droite de la barre d’édition, la modification a été enregistrée.
Il vous suffit de cliquer sur Publish pour publier la modification sur l’environnement live.

En surlignant une partie d’un texte, vous pouvez également changer son format: passer le texte en gras, en italique, en indice, en exposant, lui appliquer un lien ou supprimer le formatage.

Éditer les images
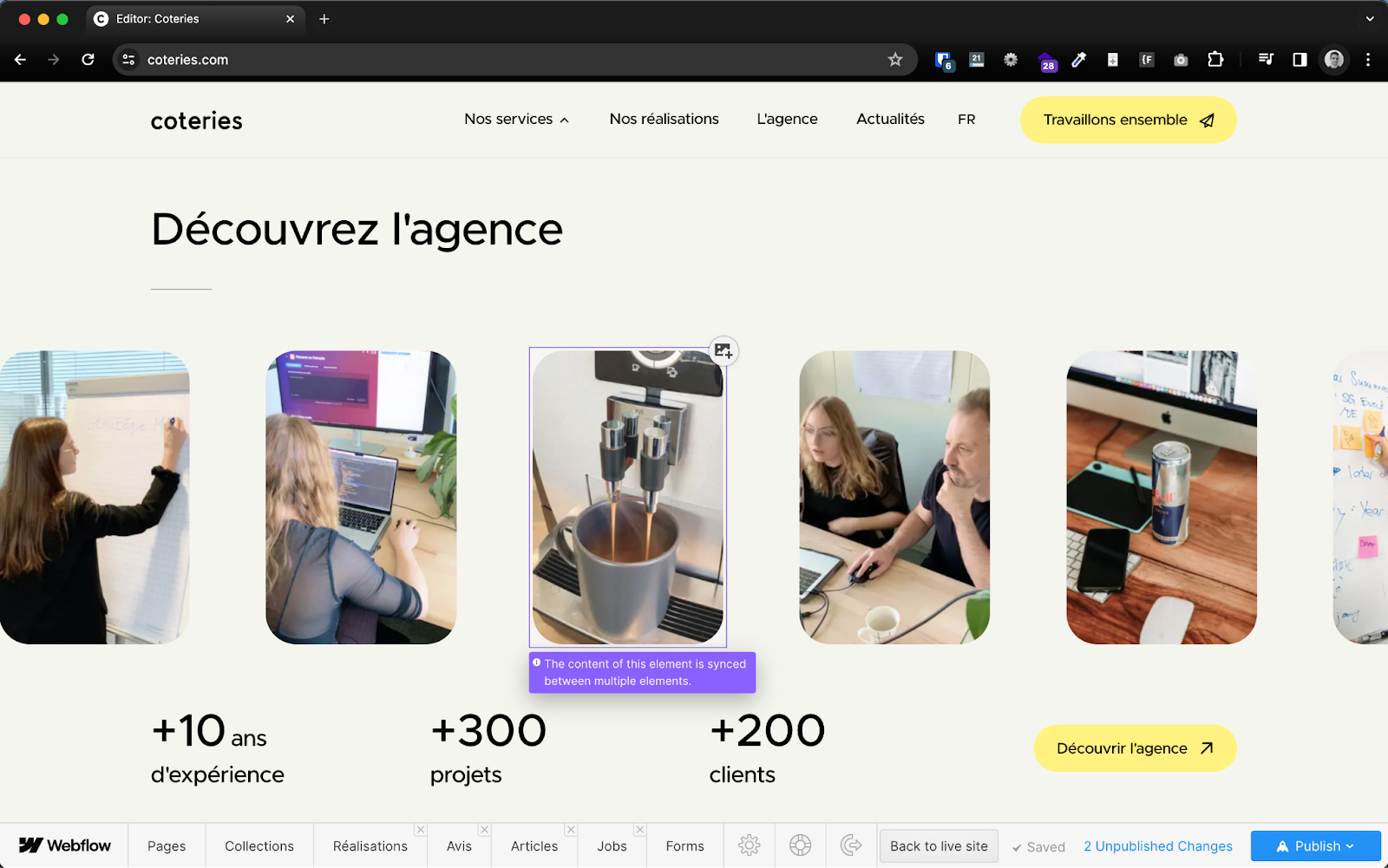
Au survol d’une image, vous pouvez cliquer sur l’icône de modification de l’image en haut à droite pour charger une nouvelle image depuis votre ordinateur.
Une fenêtre s’ouvre alors et vous pouvez sélectionner l’image désirée.

Éditer les composants
Certains éléments de votre site utilisent des “composants”, des éléments réutilisables qui permettent plusieurs choses:
- développer le site plus rapidement
- de garder une cohérence de navigation pour les utilisateurs, et qu’il ne soient pas perdus avec des éléments constamment différents
- une modification très rapide de l’information qui peut figurer à plusieurs endroits
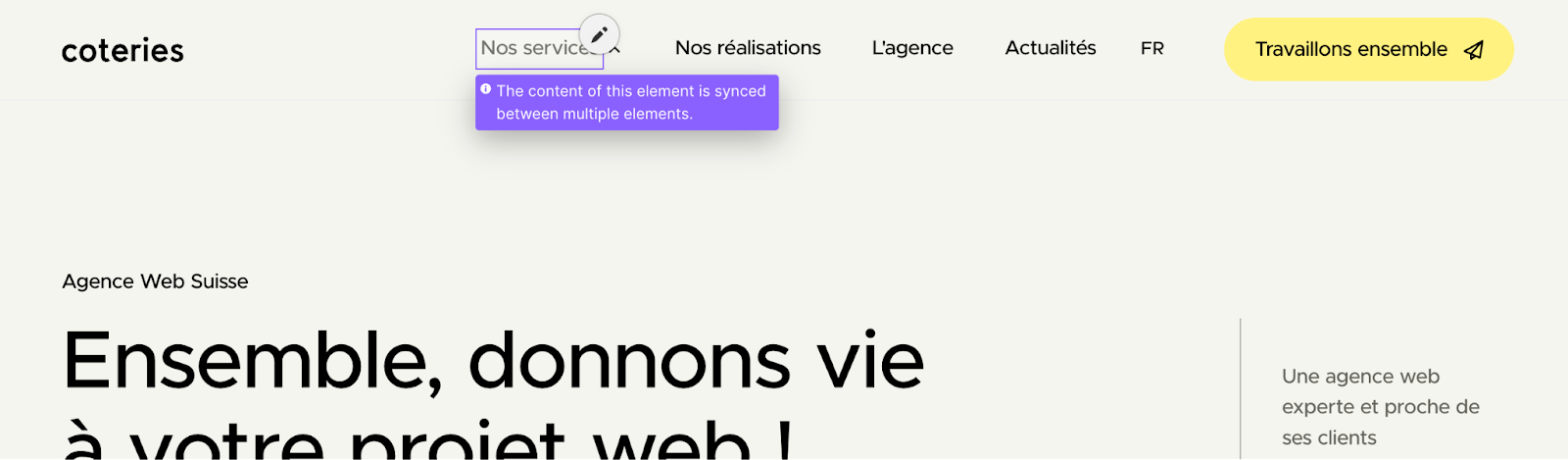
Depuis l’éditeur visuel, les composants sont affichés en violet au survol.
Modifier leur contenu modifiera le contenu du composant à travers tout le site. Cela peut être parfois simplement des éléments du menu ou du footer, ce qui est logique.

Mais cela peut également être des éléments de sections ou des sections entières utilisées à divers endroits du site. Faites donc attention quand vous modifiez des composants!

L’éditeur CMS
L’éditeur lié au système de gestion du contenu (Content Management System) d’accéder à plus de paramètres et permet de modifier d’autres éléments que l’éditeur visuel.
Collections
Les collections sont utilisées lorsque l’on veut créer plusieurs objets similaires: plusieurs articles de blog, plusieurs réalisations, plusieurs avis, plusieurs jobs…
Ce sont des contenus qui utilisent ainsi des modèles d’affichages prédéfinis, personnalisés pour votre site.
Ces modèles permettent de garder une cohérence de navigabilité pour l’utilisateur et une facilité de création de contenu pour les éditeurs.
Par exemple:
- Un portfolio pourra toujours s’afficher avec diverses sections comprenant un titre, une image, un texte, un avis, des éléments descriptifs etc.


- Un avis pourra toujours s’afficher avec une image, un texte, le nom de la personne etc.

De plus, les éléments des collections peuvent être facilement repris ailleurs sur le site.
Par exemple:
- une section “Derniers articles de blog” qui affiche l’image, le titre, et l’auteur d’un article de blog pour présenter les 3 derniers articles et engager sur ces derniers
- une page “Jobs” qui affiche les derniers postes ouverts avec titre, description, méthodologie de recrutement et formulaire
- une page “Réalisation” qui dispose d’une section qui affiche des éléments de la collection “Avis”
- etc.
Créer des objets de collections
Vous pouvez facilement créer des objets de collection avec l’éditeur CMS.
La logique est toujours la même: remplir un formulaire dédié à la collection et le publier, ce qui permettra d’afficher l’objet sur le site en production.
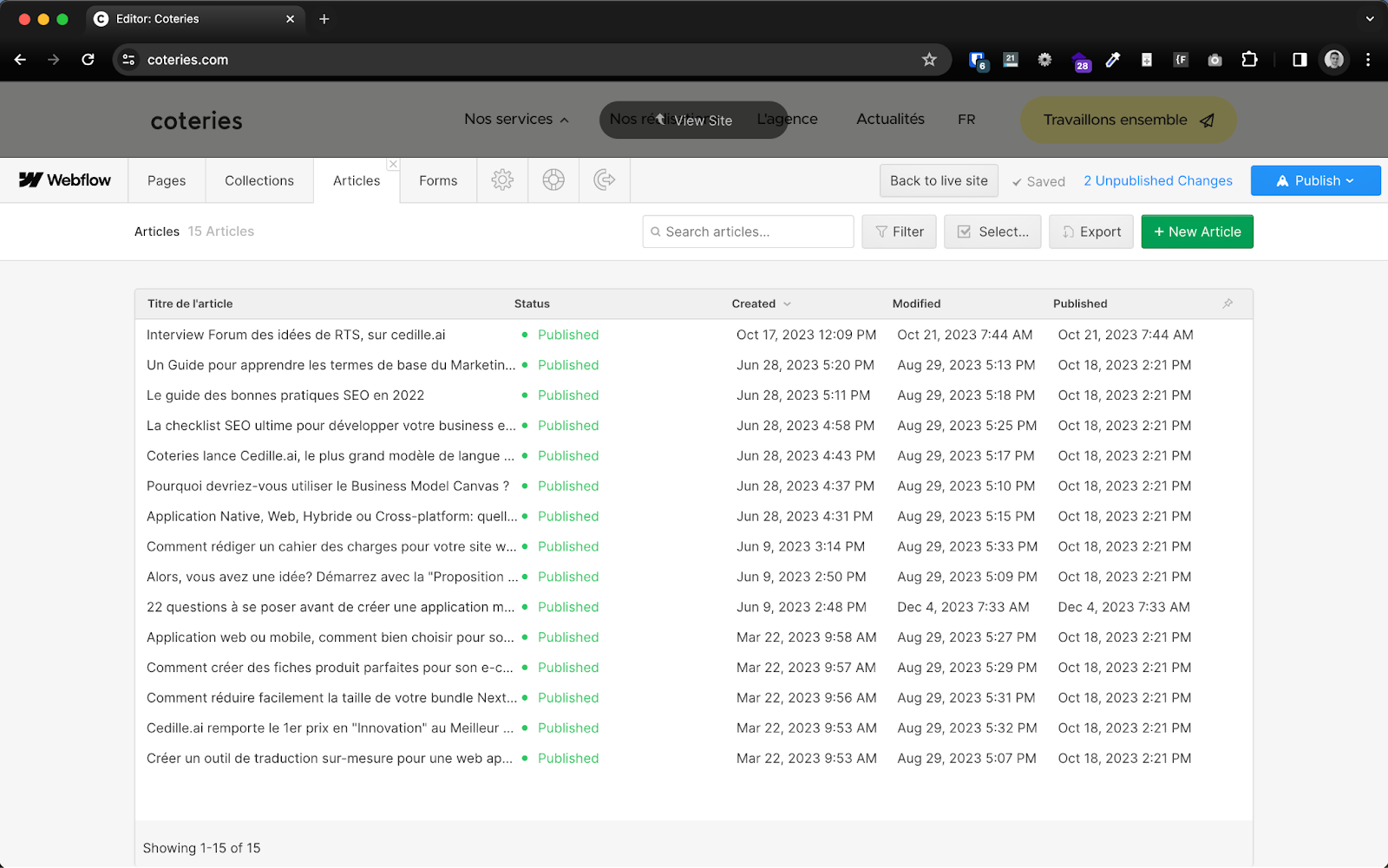
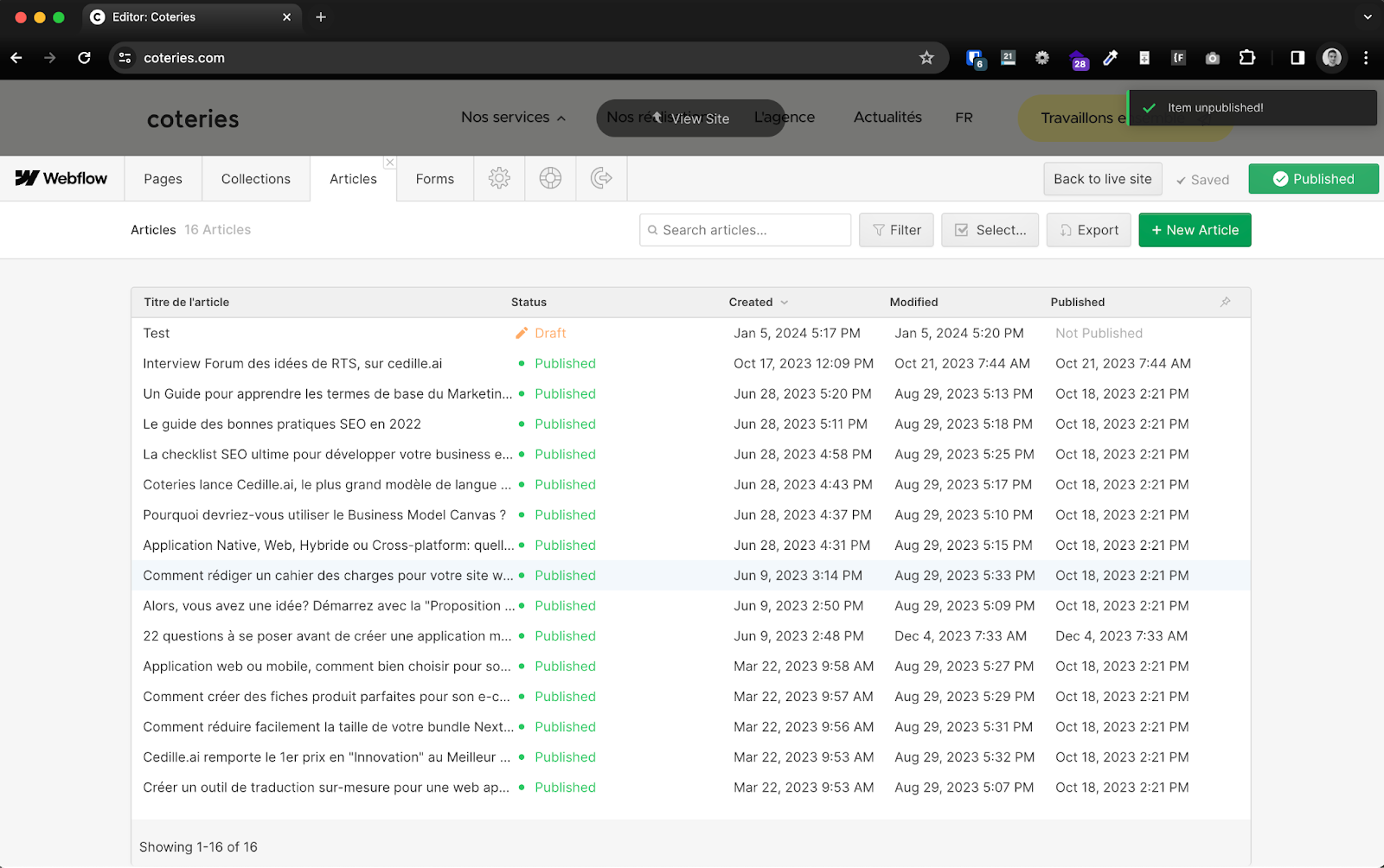
Dans le cas de Coteries, pour créer un nouvel article par exemple, il suffit d’aller dans Collections puis Articles.

On va ensuite cliquer sur “New Article” pour ajouter un article.

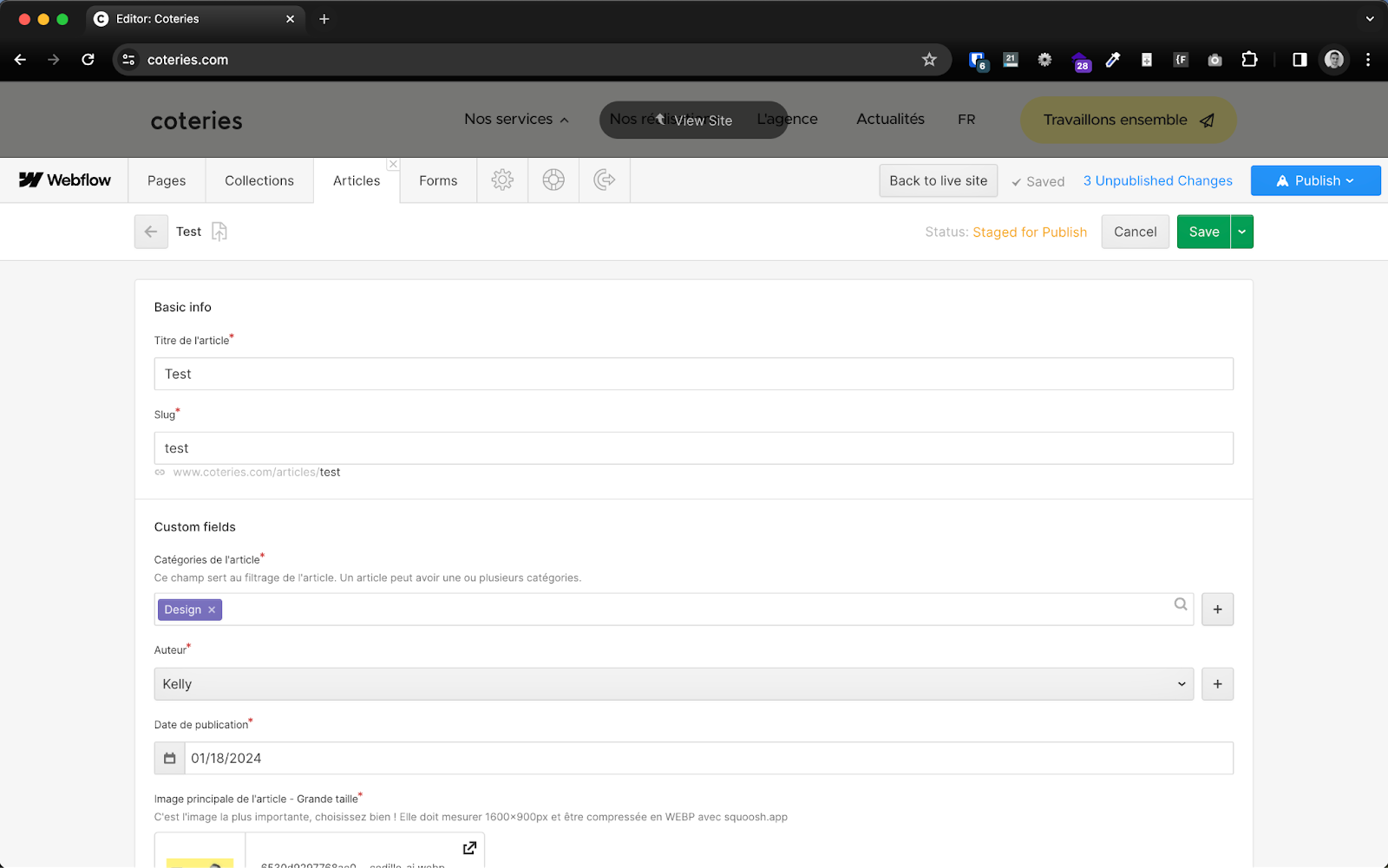
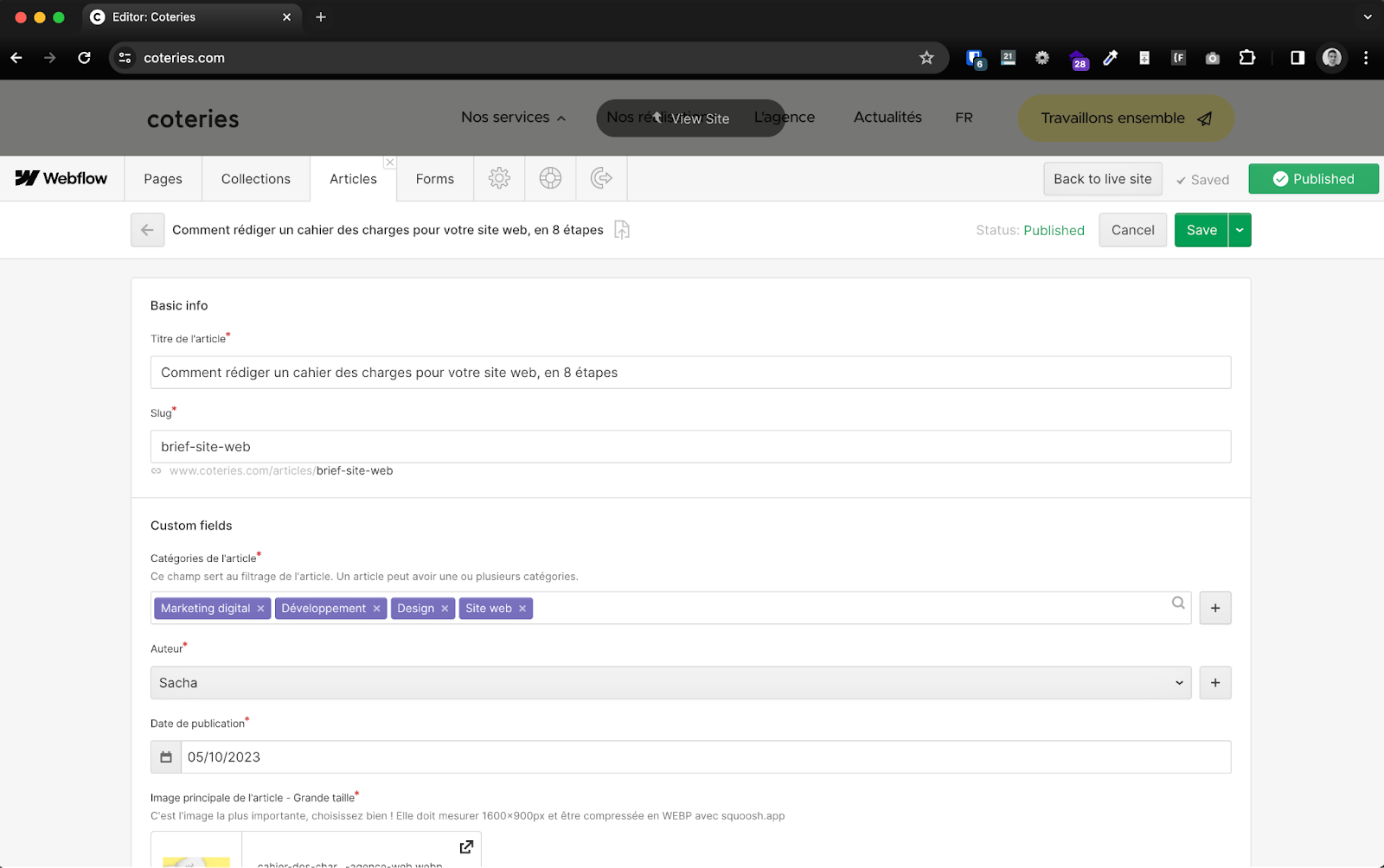
On va ensuite remplir tous les champs de collections nécessaires, et cliquer sur créer.

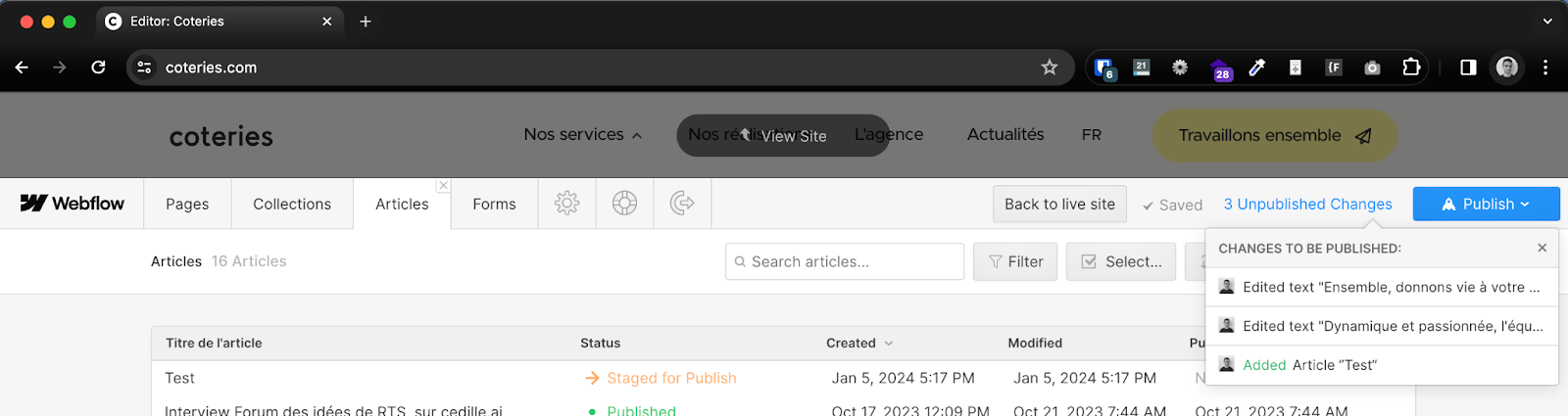
Une fois créé, l’article est “Staged for publish”, on peut donc le publier.

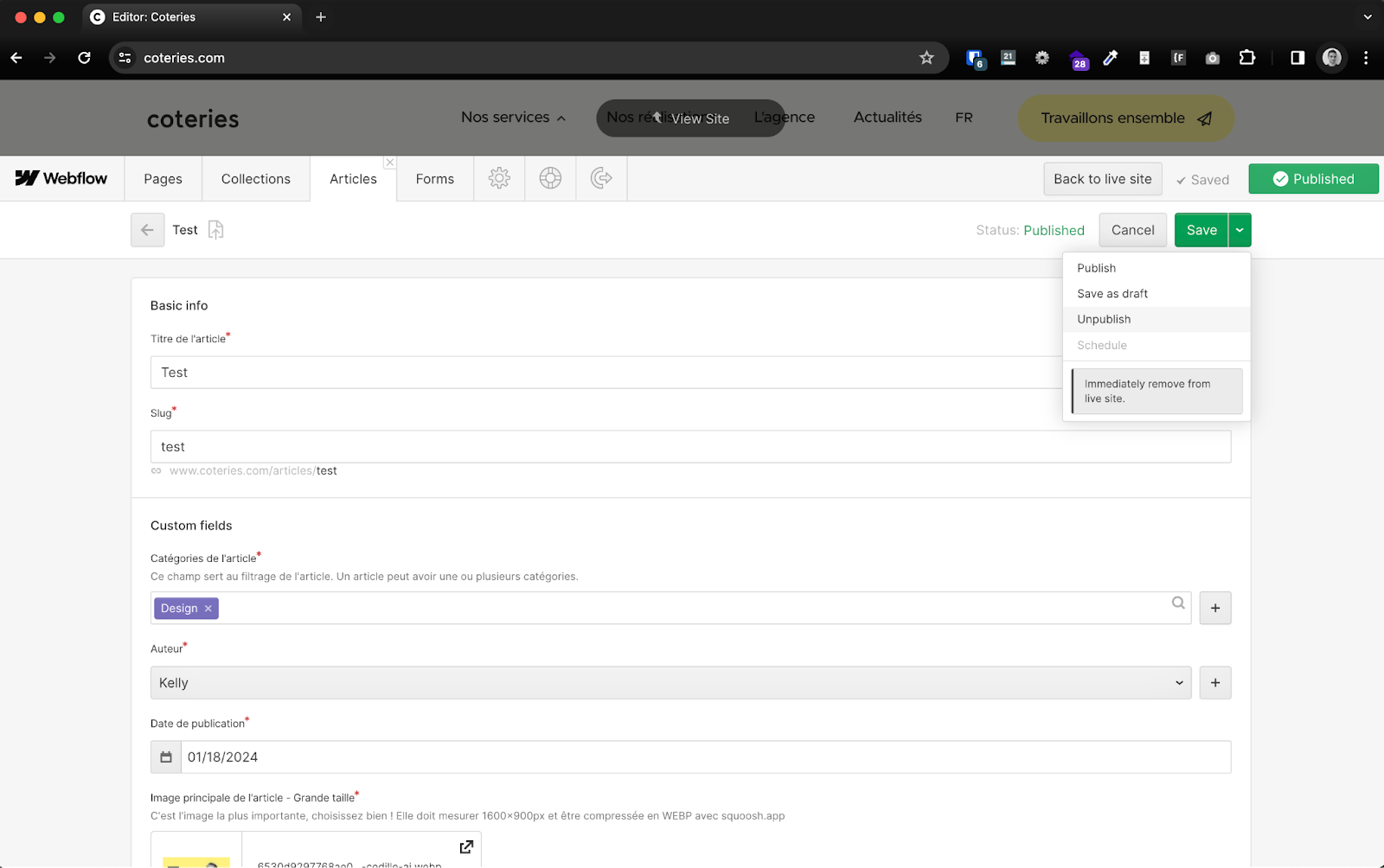
Pour Coteries, l’article va se trouver dans nos actualités. Pour le dépublier, il suffit de cliquer sur la flèche à droite de “Save” et de cliquer sur “Unpublish”.

Modifier un objet de collection
Pour modifier un article, il suffit de cliquer sur l’article en question dans la liste d’objets de la collection, en l'occurrence les articles. On peut aussi rechercher avec la barre de recherche.

Comme lors de la création, on peut modifier tous les éléments de l’objet de collection et ensuite cliquer sur Save ou Publish.

Texte enrichi (Rich Text)
Le texte enrichi ou “Rich Text” est un élément qui permet non seulement de rentrer du texte mais aussi de gérer son formatage, en plus de pouvoir inclure d’autres éléments à l’intérieur, comme des médias (images, vidéos, podcasts), du code et plus encore.
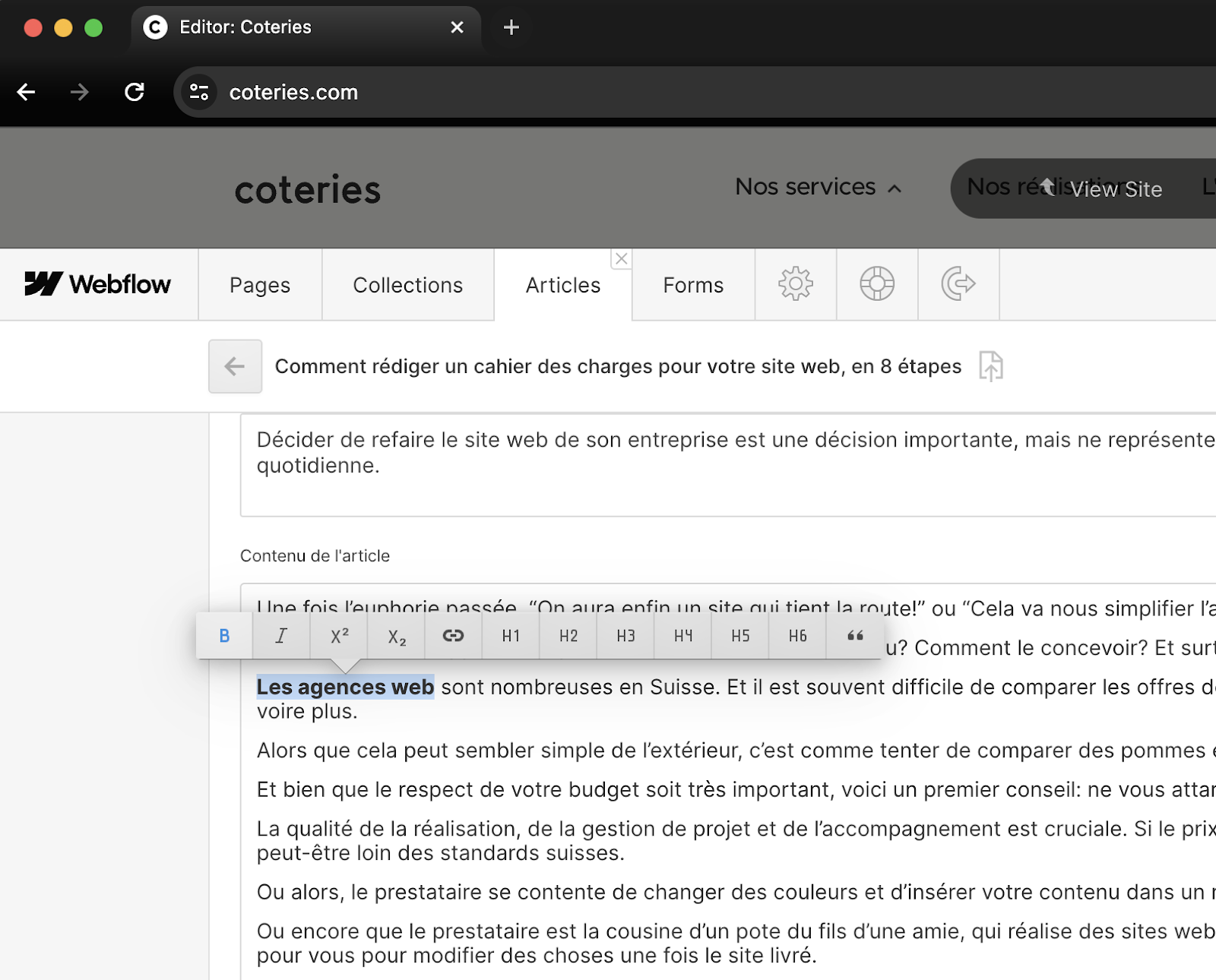
Au surlignage de texte, vous pouvez modifier son format, intégrer un lien ou un niveau de titre.

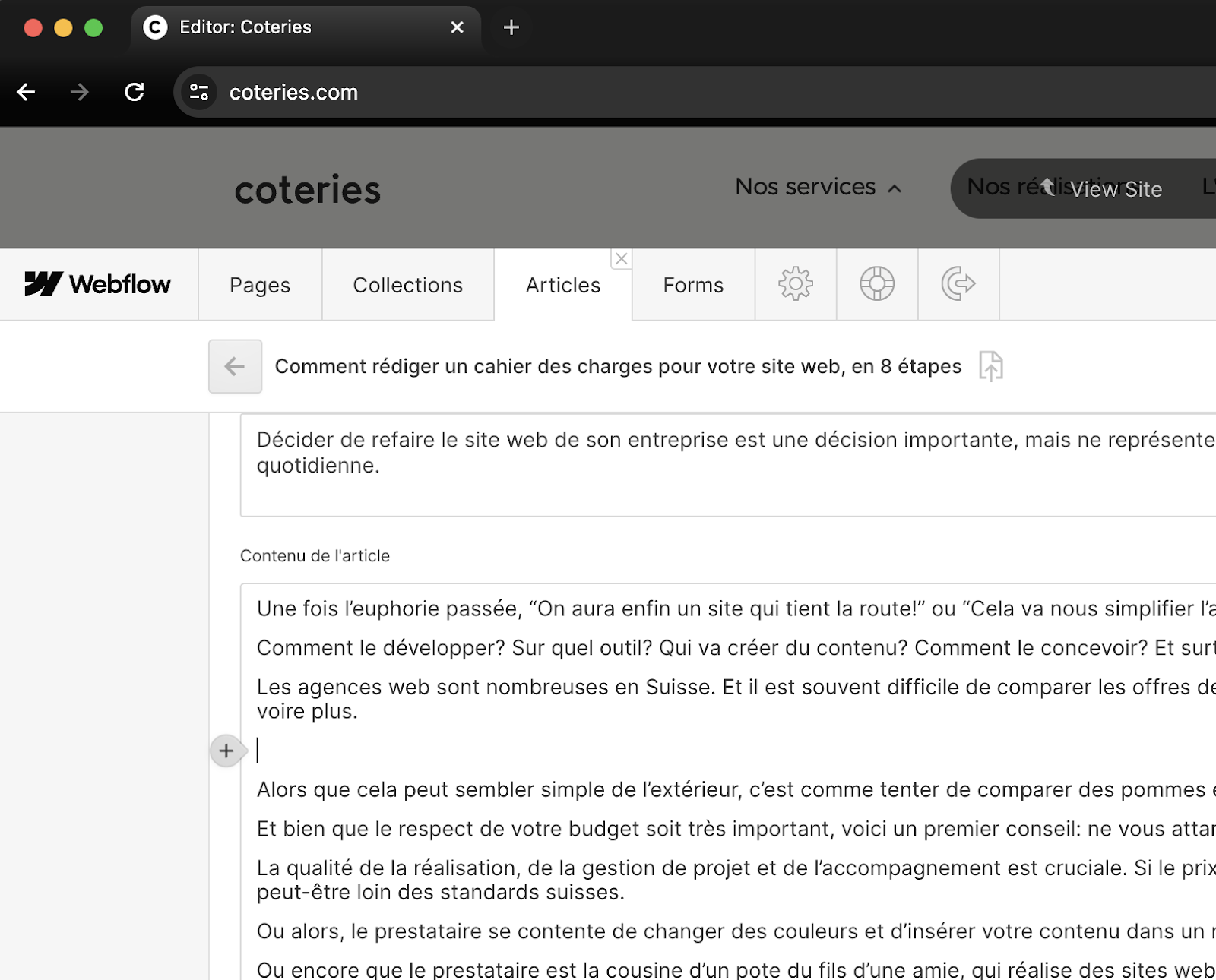
Avec un retour à la ligne ou en cliquant sur une ligne vide, un petit signe “+” s’affiche avec lequel vous pouvez ajouter d’autres éléments…

…comme une image, une vidéo avec un lien, du code, du contenu riche (map, musique, podcast ou autre), des listes à puces ou des listes numérotées.

Paramètres d’une page
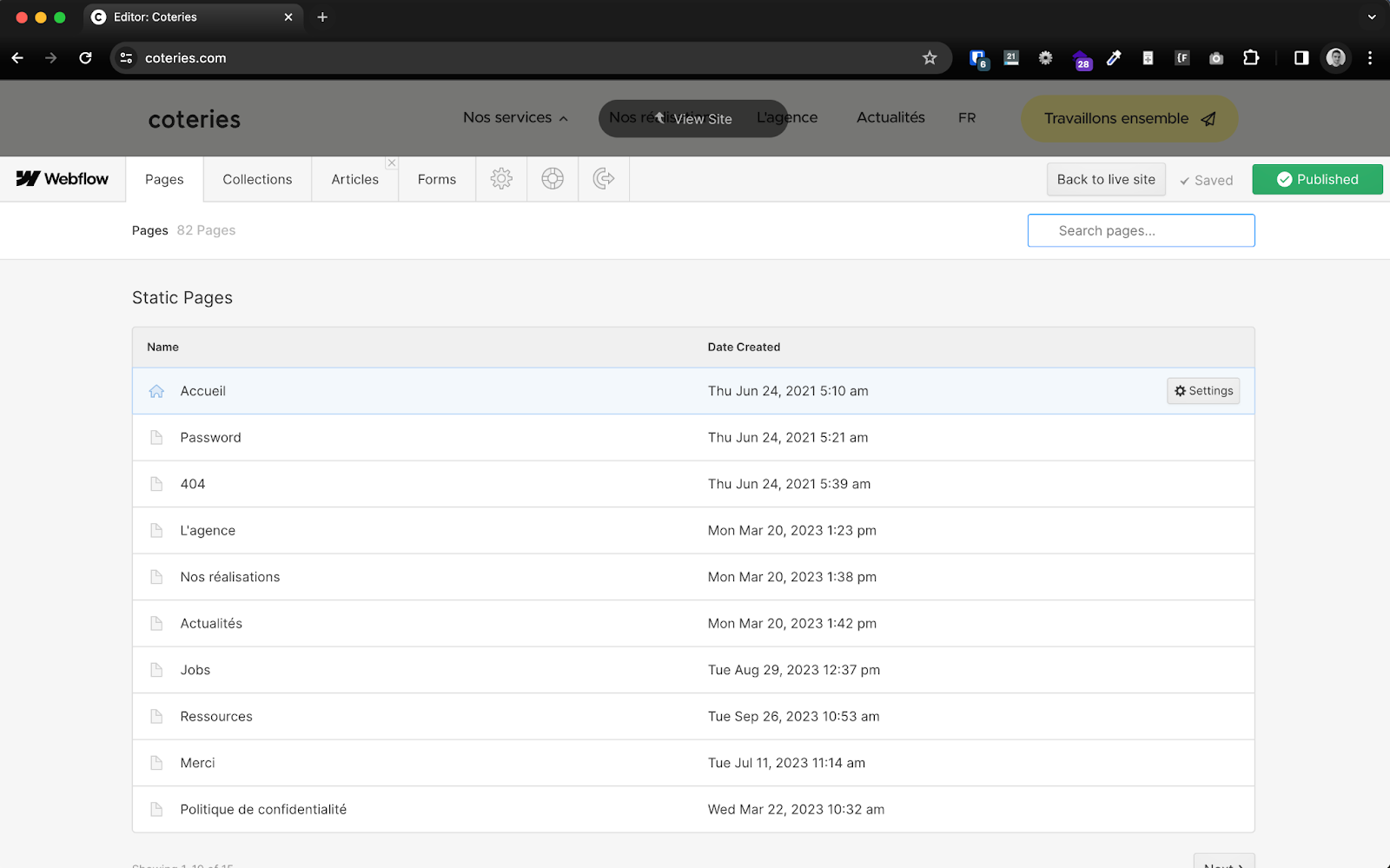
En cliquant sur l’onglet Pages depuis le menu du CMS, vous affichez toutes les pages: statiques et issues des collections.
💁 Les collections créent automatiquement des pages, mais il n’est pas possible d’afficher ces pages si elles ne sont pas définies, comme des “pages Avis” (les avis par exemple sont uniquement affichés au sein d’autre pages).
Vous pouvez éditer les paramètres d’une page ou d’un template de collection en survolant l’élément et en cliquant sur “Settings”

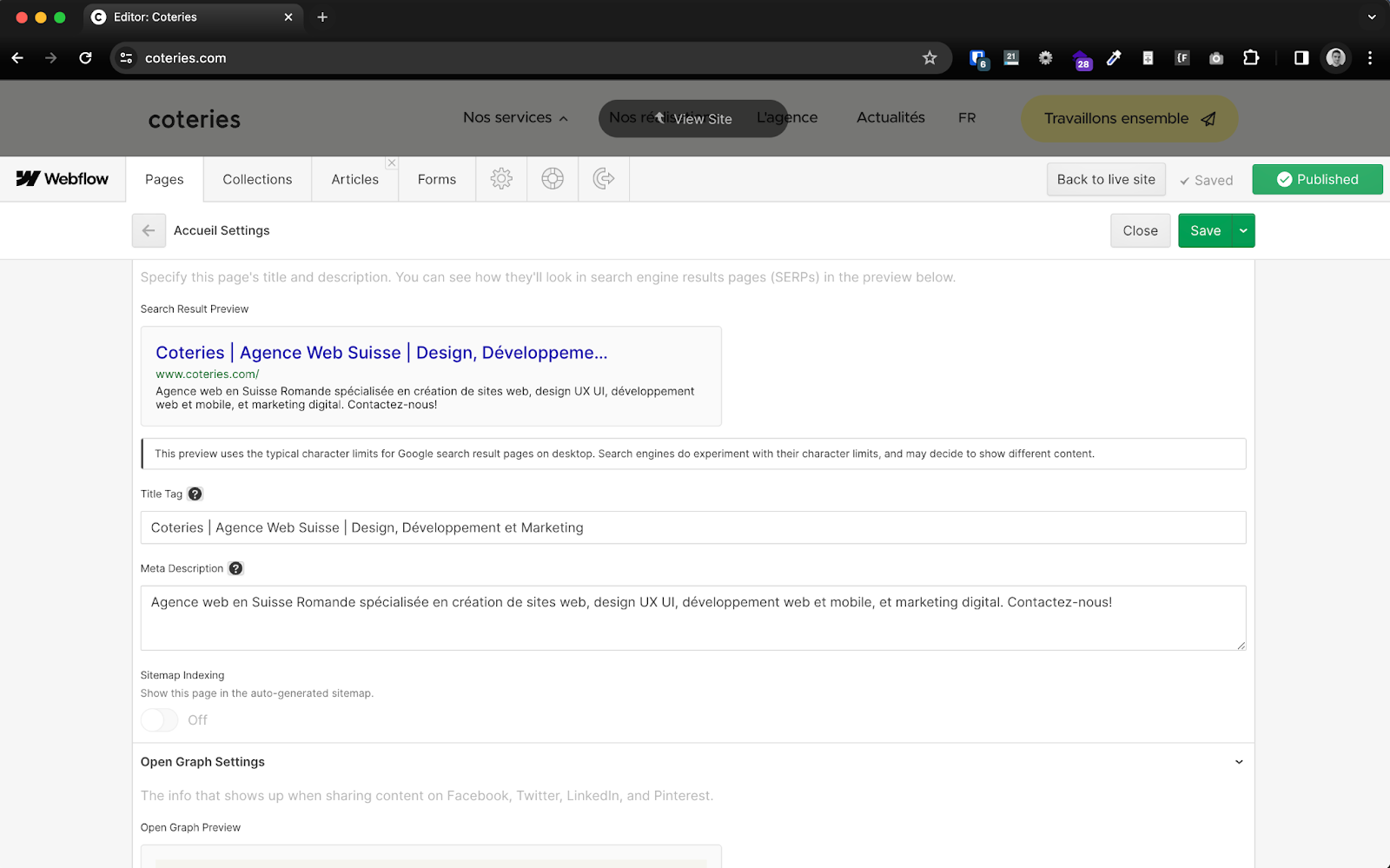
Ici vous pouvez notamment y modifier des paramètres de référencement (SEO):
- balise titre
- méta description
- paramètres Open Graph

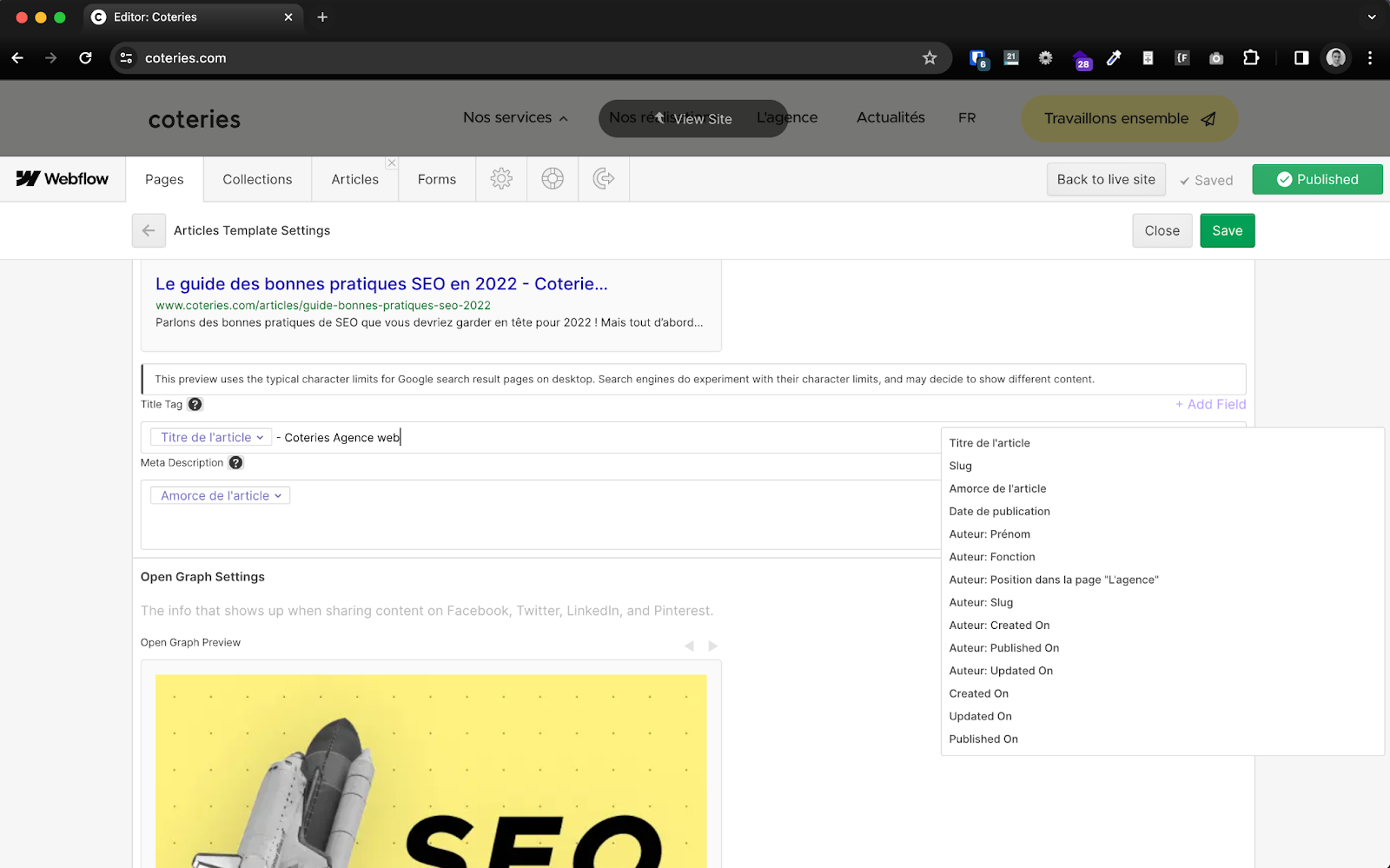
💁 Pour les paramètres SEO des collections, vous définissez une fois l’affichage pour tous les éléments d’une même collection. Vous pouvez ainsi inclure des variables qui vous permettent d’avoir des contenus dynamiques et cohérents pour chaque objet (ci-dessous en violet).

Données des formulaires
Dans l’onglet “Forms”, vous pouvez afficher toutes les dernières entrées reçues, pour chaque formulaire de votre site.
Vous pouvez également les exporter au format .csv et les utiliser dans un tableur. Vous pouvez également les synchroniser avec un CRM (Customer Relationship Manager) ou avec une Google Sheet, mais cela nécessite des compétences avancées en Webflow.

💁 Vous pouvez ouvrir votre fichier .csv avec Excel ou Google Sheet, ce qui nécessitera probablement une conversion des données pour garantir un affichage compréhensible, les colonnes étant séparées par des virgules ou des points-virgules pour limiter le poids des fichiers.
Lors de l’import d’un fichier .csv avec Google Sheet, le mapping des colonnes est simplifié et vous pouvez rapidement afficher vos données.
Créer un lien vers un fichier
💁 Si vous souhaitez héberger un fichier (un pdf par exemple) sur votre site pour le lier depuis un texte de votre site, il faut importer le fichier depuis le mode Designer. Veuillez contacter votre gestionnaire de projet ou web designer!
Ok! Et ensuite?
Vous trouverez plus d'informations auprès de la Webflow University.
N’hésitez pas à contacter votre gestionnaire de projet chez Coteries ou simplement écrire à info@coteries.com pour toute question!

