Identifiez le cas où vous devez insérer votre image
Commencez par définir votre cas d'utilisation. Est-ce l'image principale d'un article ou d'un événement, ou plutôt son image d'aperçu?

La "main" image, image principale d'un article par exemple, doit être plus grande que la "featured" image, image d'aperçu.
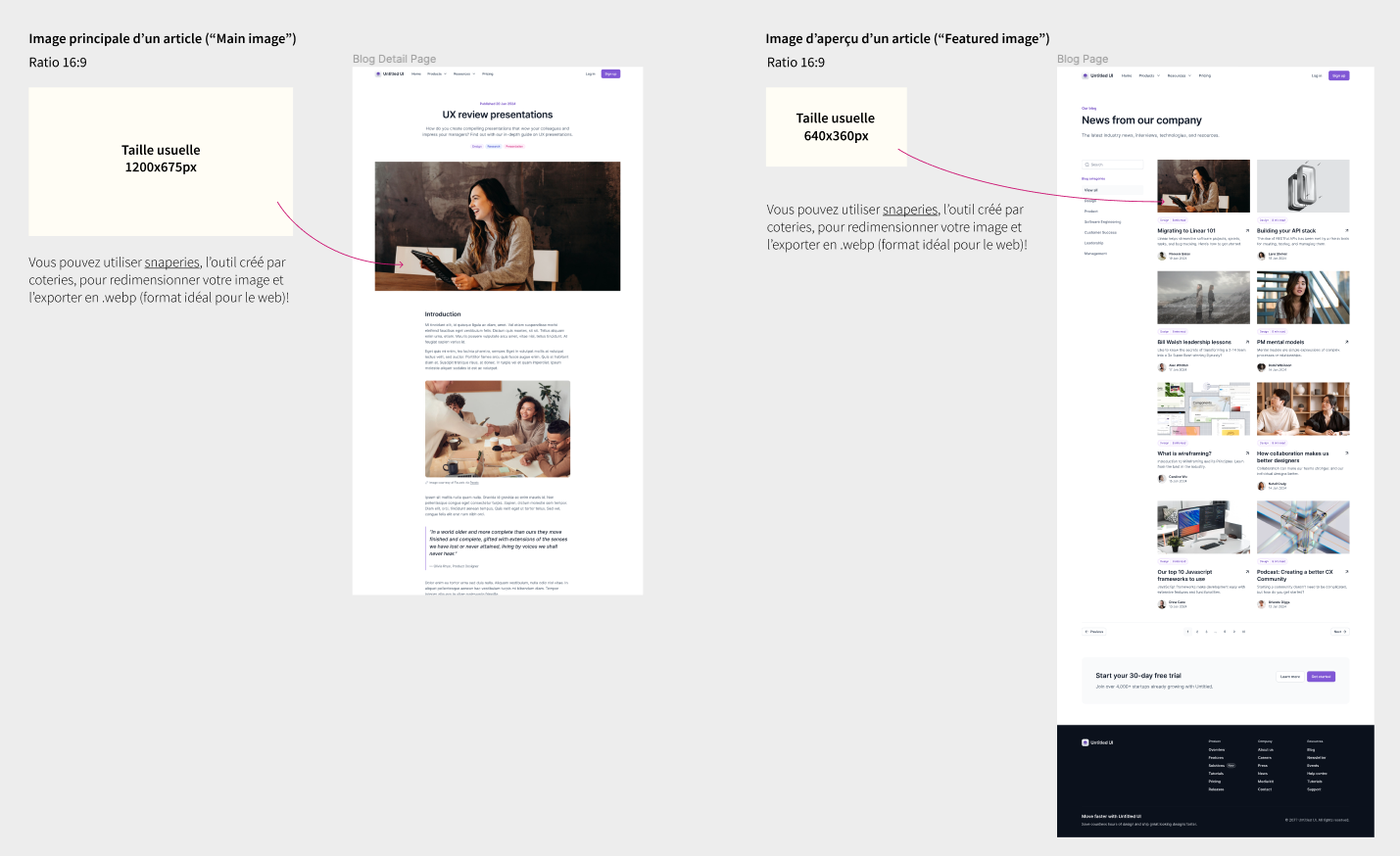
Visualisez la taille idéale pour votre image
Accédez au modèle visuel créé par Coteries pour comprendre quelle taille d'image idéale vous devez insérer.

Cette ressource vous indique la taille et le ratio idéal d'une image suivant l'endroit où vous devez l'intégrer!
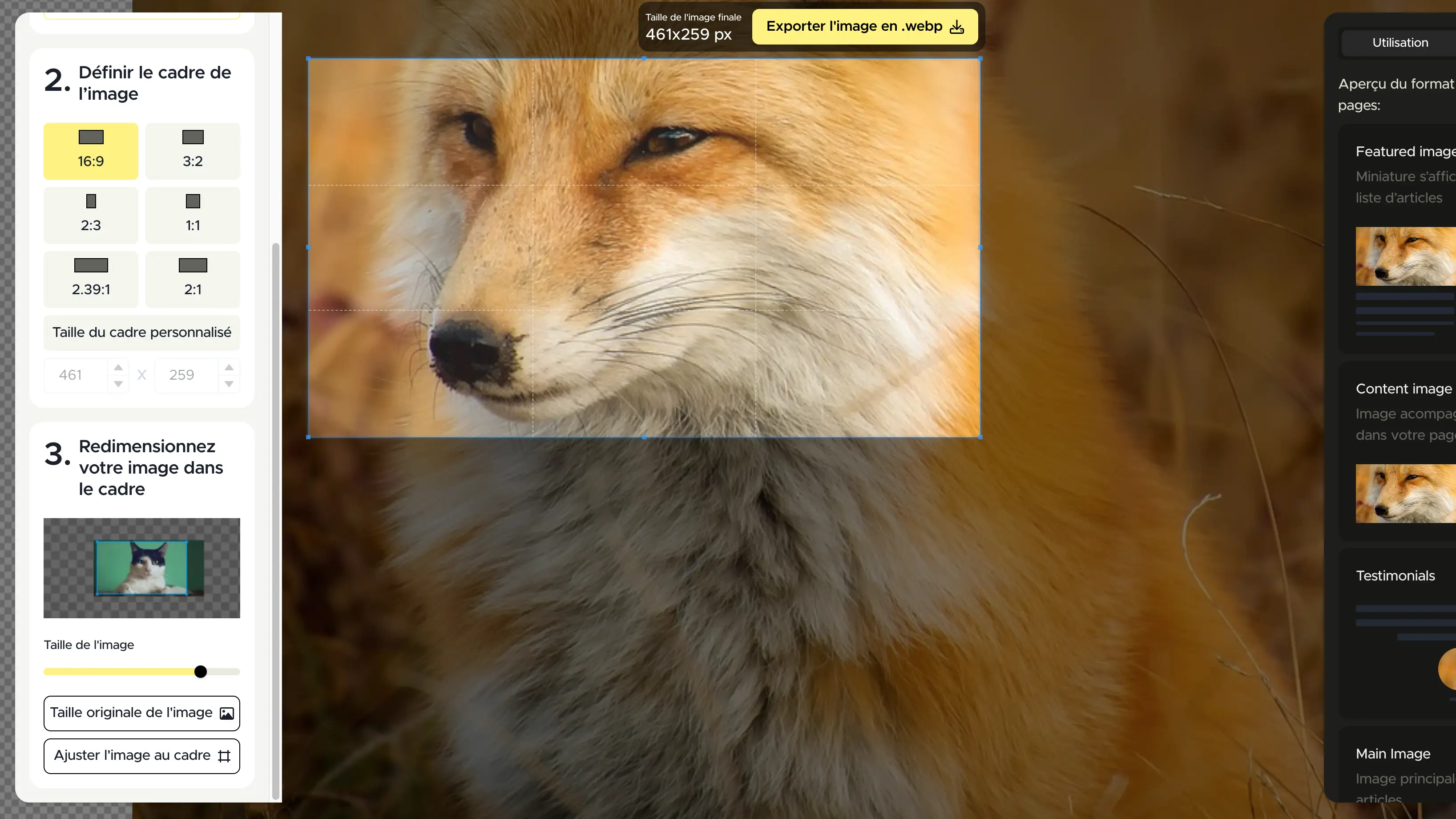
Redimensionnez votre image
En ayant la bonne image en main et en connaissant la taille idéale de votre image, vous pouvez maintenant la redimensionner au bon format.
Vous pouvez utiliser des outils en ligne, comme snaperies, un outil créé par notre équipe pour à la fois redimensionner une image à la bonne taille et l'exporter directement en .webp, le format idéal des images pour le web.

Le format .webp, créé par Google, permet de compresser la taille d'une image sans trop perdre en qualité. Un poids réduit assure un chargement plus rapide de vos pages, un excellent point pour le SEO!
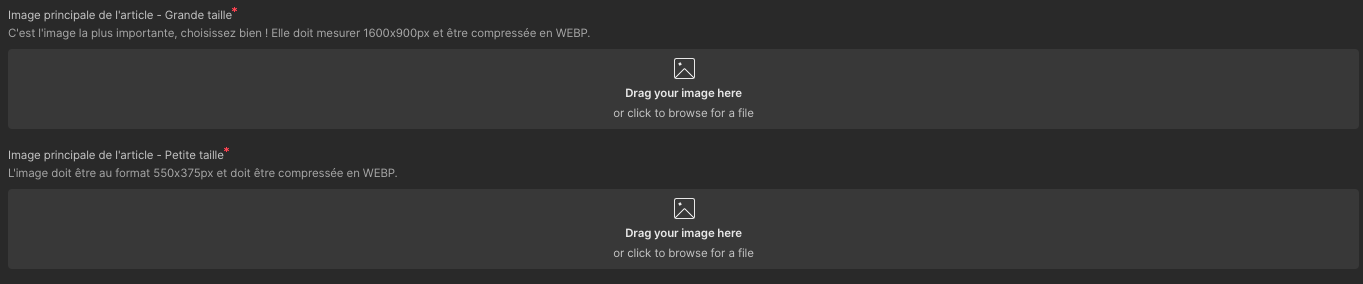
Intégrez votre image
Plus qu'à l'importer avec un glisser-déposer, et le tour est joué.
Si vous avez des questions, contactez-nous!

