Introduction
Webflow intègre désormais la fonctionnalité “Localization”, qui permet notamment de traduire son site dans diverses langues et de localiser des contenus, c’est-à-dire de choisir ce que l’on souhaite afficher dans des “locales” spécifiques.
Pour faire simple, une locale comprend non seulement la langue cible mais englobe également des paramètres régionaux d’un utilisateur, comme par exemple la langue de son navigateur ainsi que son fuseau horaire.
Voici donc comment traduire son site avec Webflow!
Accéder à son site Webflow en mode Designer
💁 Cette ressource ne s’adresse qu’aux utilisateurs qui ont la Localization activée et configurée pour leur site Webflow.
La traduction ne peut se faire pour le moment que depuis le mode Designer, et pas depuis l’Editeur (en accédant à son site via monsite.com?edit).
Heureusement, Webflow a intégré dans le Designer un mode “Editing” qui permet non seulement d’y travailler à plusieurs, mais également de ne rien modifier à la structure du site.
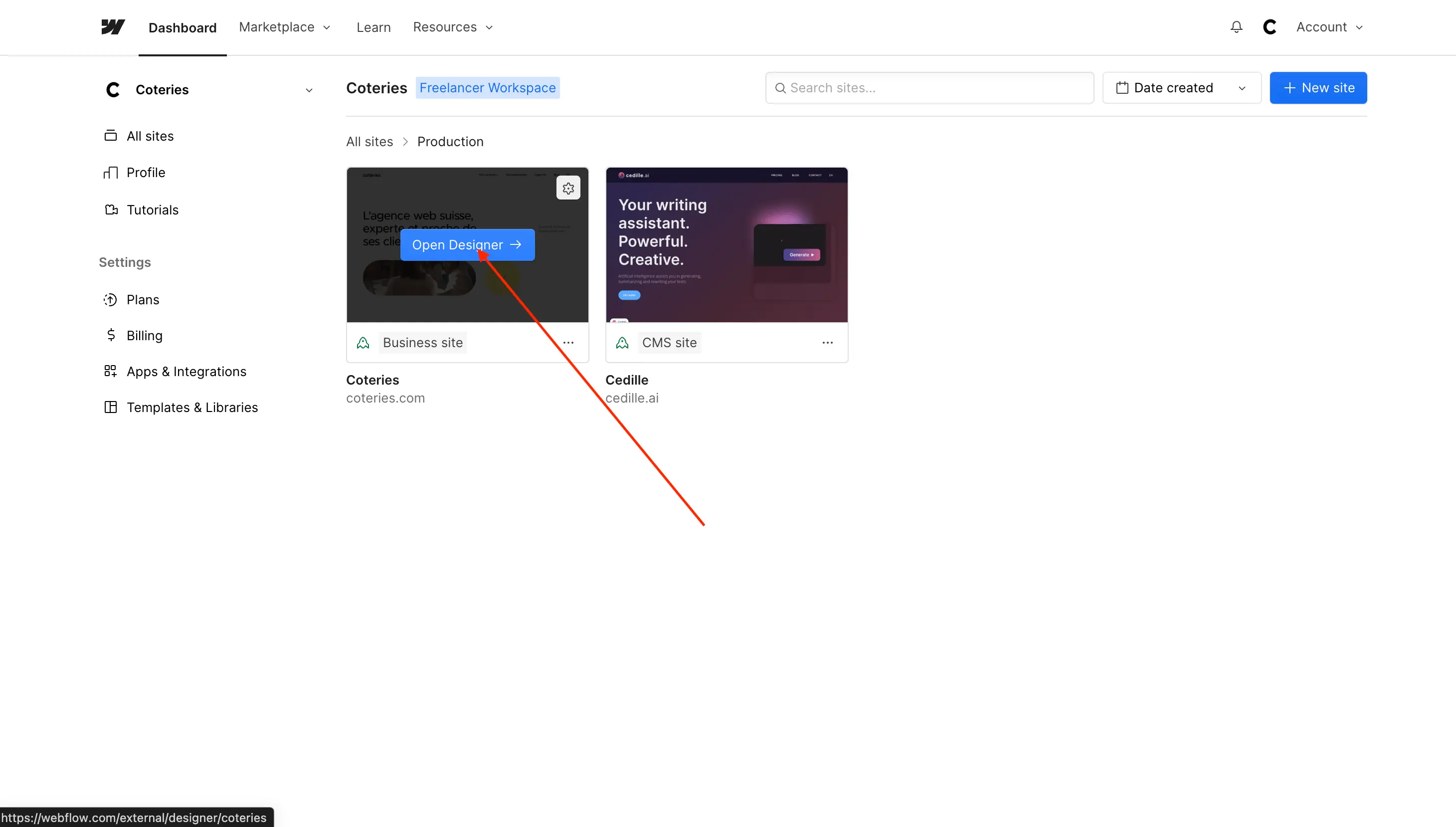
Connectez-vous à Webflow, et sur votre site, cliquez sur Open Designer.

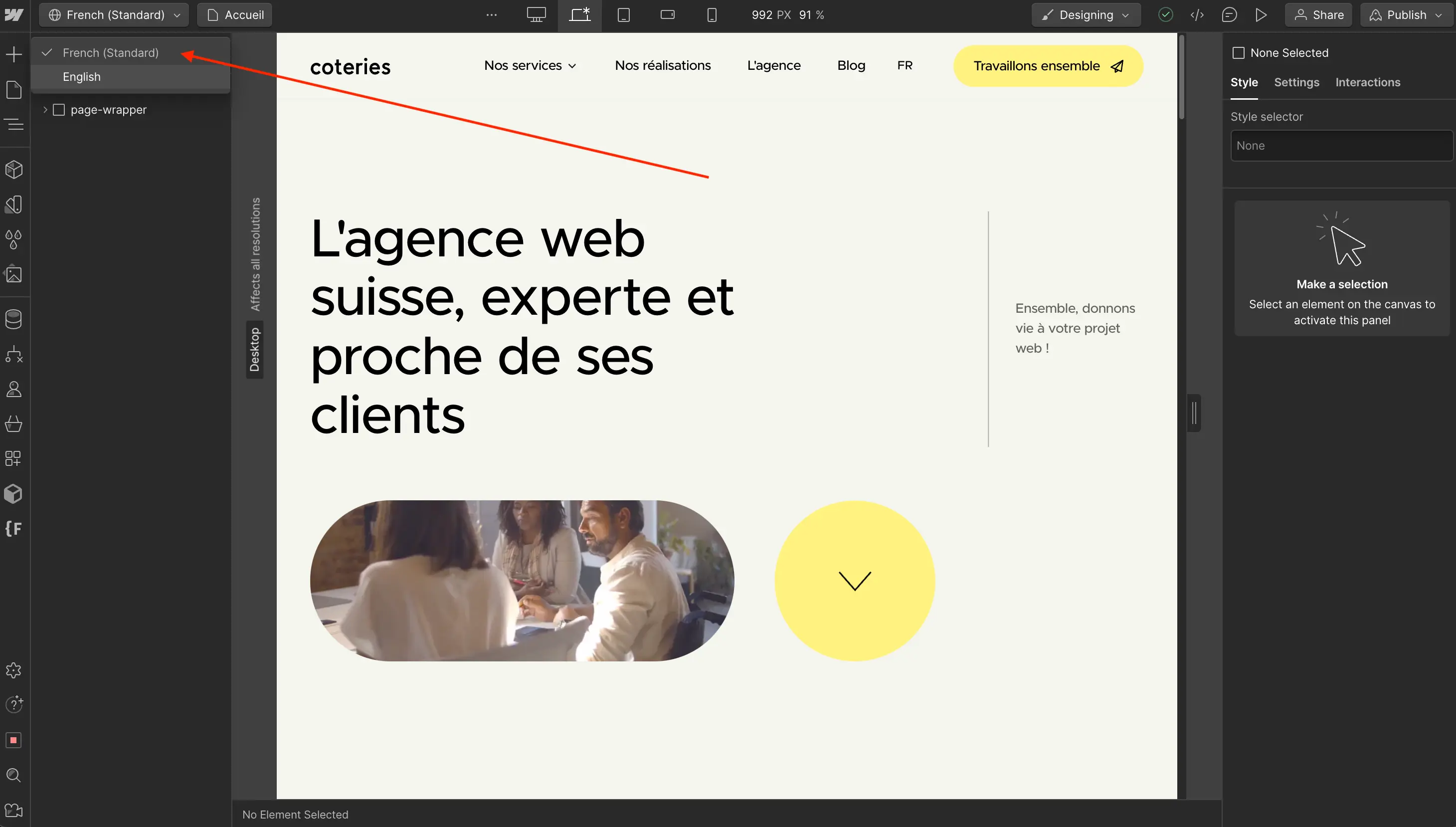
Une fois connecté(e), vous accédez au canvas où la langue de votre site est celle par défaut. Pour traduire, il faut simplement sélectionner la langue cible que l'on souhaite traduire, comme ici pour l'anglais.

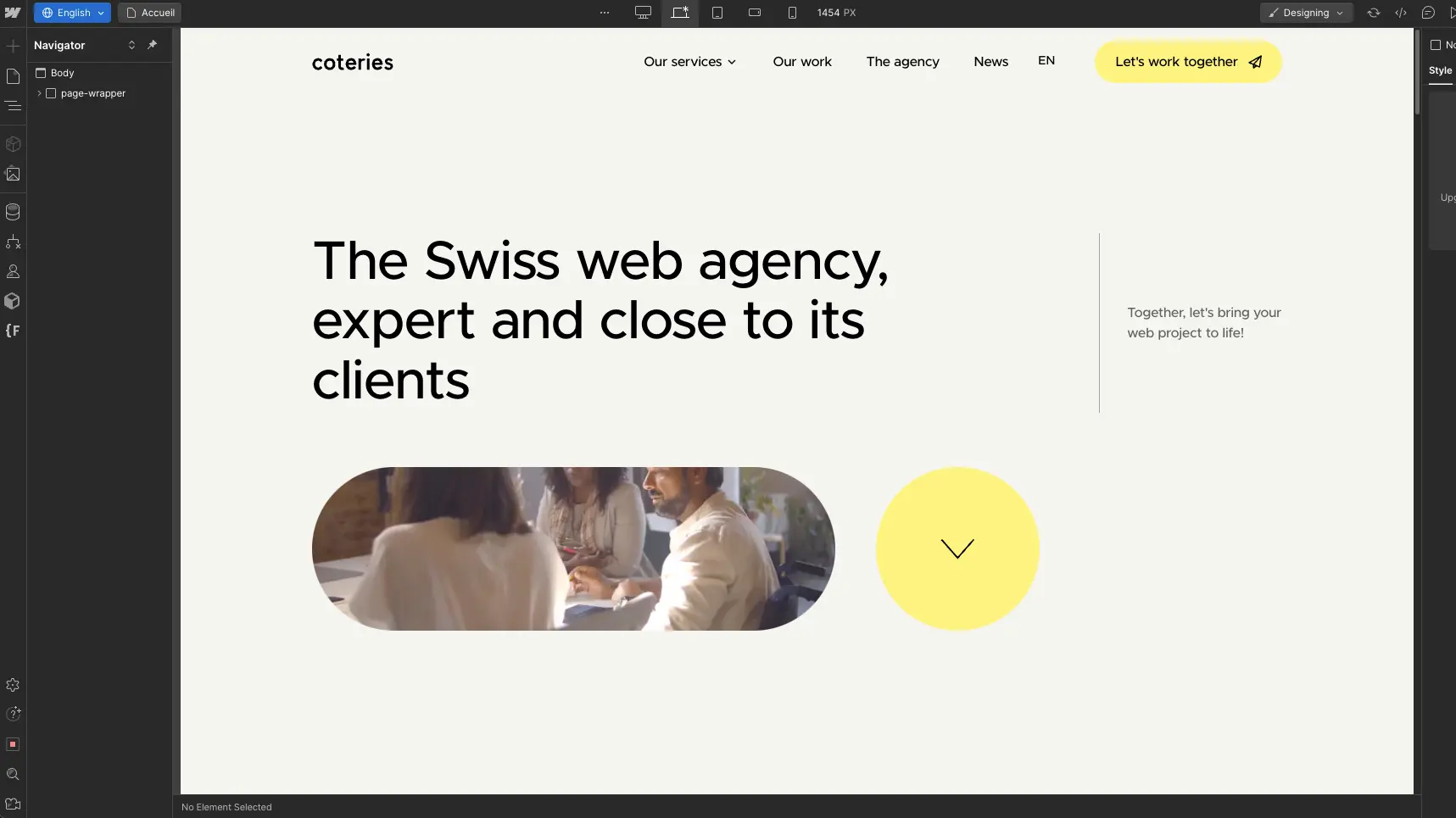
Une fois la langue sélectionnée, votre site va s'afficher dans la langue cible: la langue du site actuelle est affichée en bleu en haut àgauche. Moins d'options sont disponibles via le designer.
Note importante: si vous disposez déjà d'un sélecteur de langue dans le menu, n'essayez pas de traduire votre site en changeant de langue et en traduisant depuis l'éditeur, ça ne fonctionnera pas!

Traduire le contenu d’une page statique manuellement
On appelle contenu “statique” le contenu de la page qui n’est pas affiché dynamiquement depuis des collections. Comme ça pourrait être le cas par exemple d’une liste d’articles de blog qui affichent le titre, l’image d’aperçu et le résumé d’un article.
Pour traduire le contenu d’une page statique, il suffit de se positionner dans le bloc de texte et de traduire manuellement dans la langue cible.

En sortant du bloc, la modification est sauvegardée, et vous pouvez ensuite publier soit en mode développement (sur votre domaine monsite.webflow.io), soit en production.

Traduire le chemin de la page (slug)
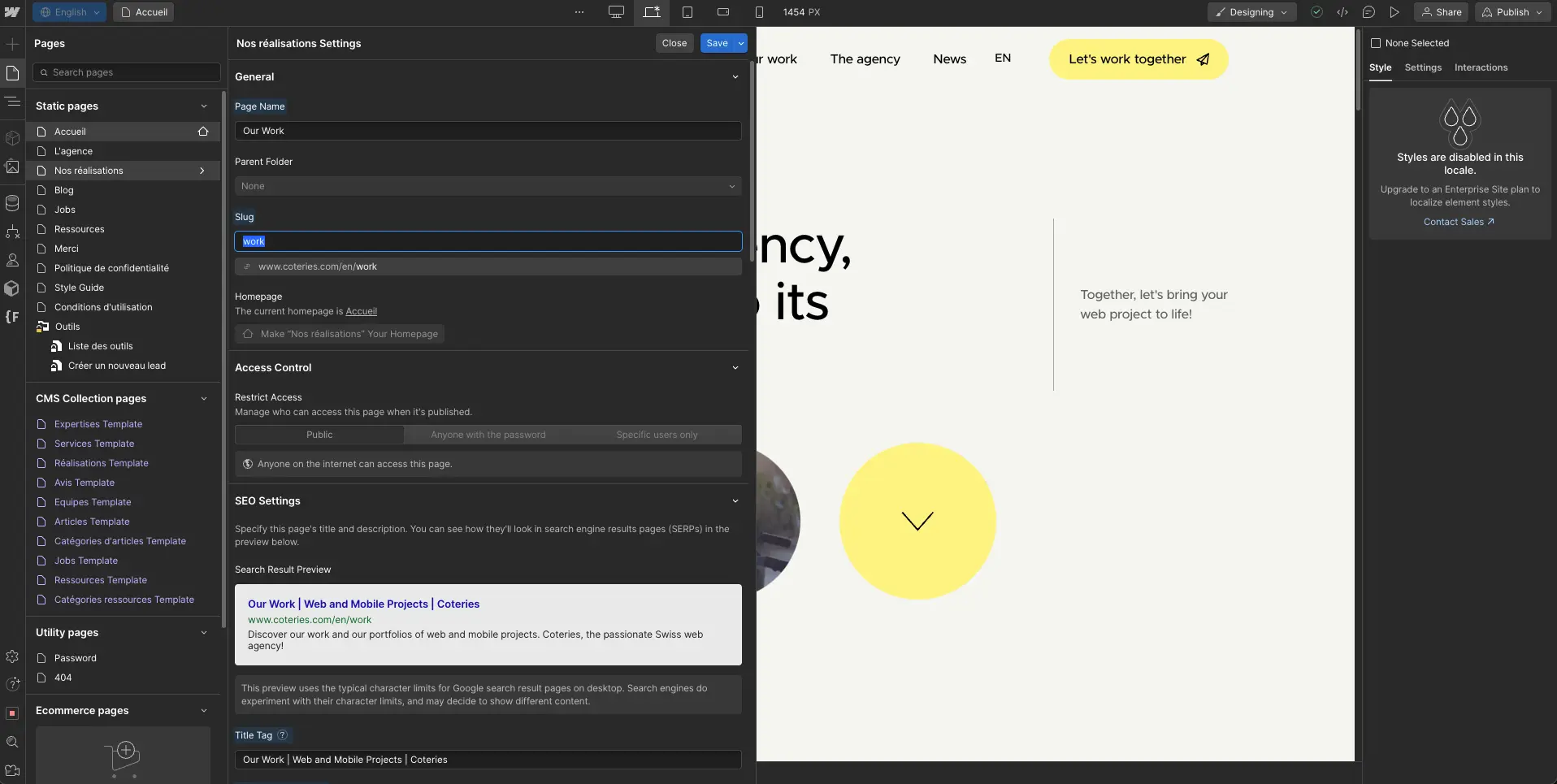
Pour traduire le chemin de la page, ou "slug", il suffit d'aller dans les paramètres de la page, depuis le panneau de gauche.
Comme indiqué dans notre checklist SEO, gardez des slugs courts!

Traduire le contenu d’une page statique automatiquement
Heureusement, vous pouvez traduire automatiquement les contenus.
Si vous êtes en mode Designer
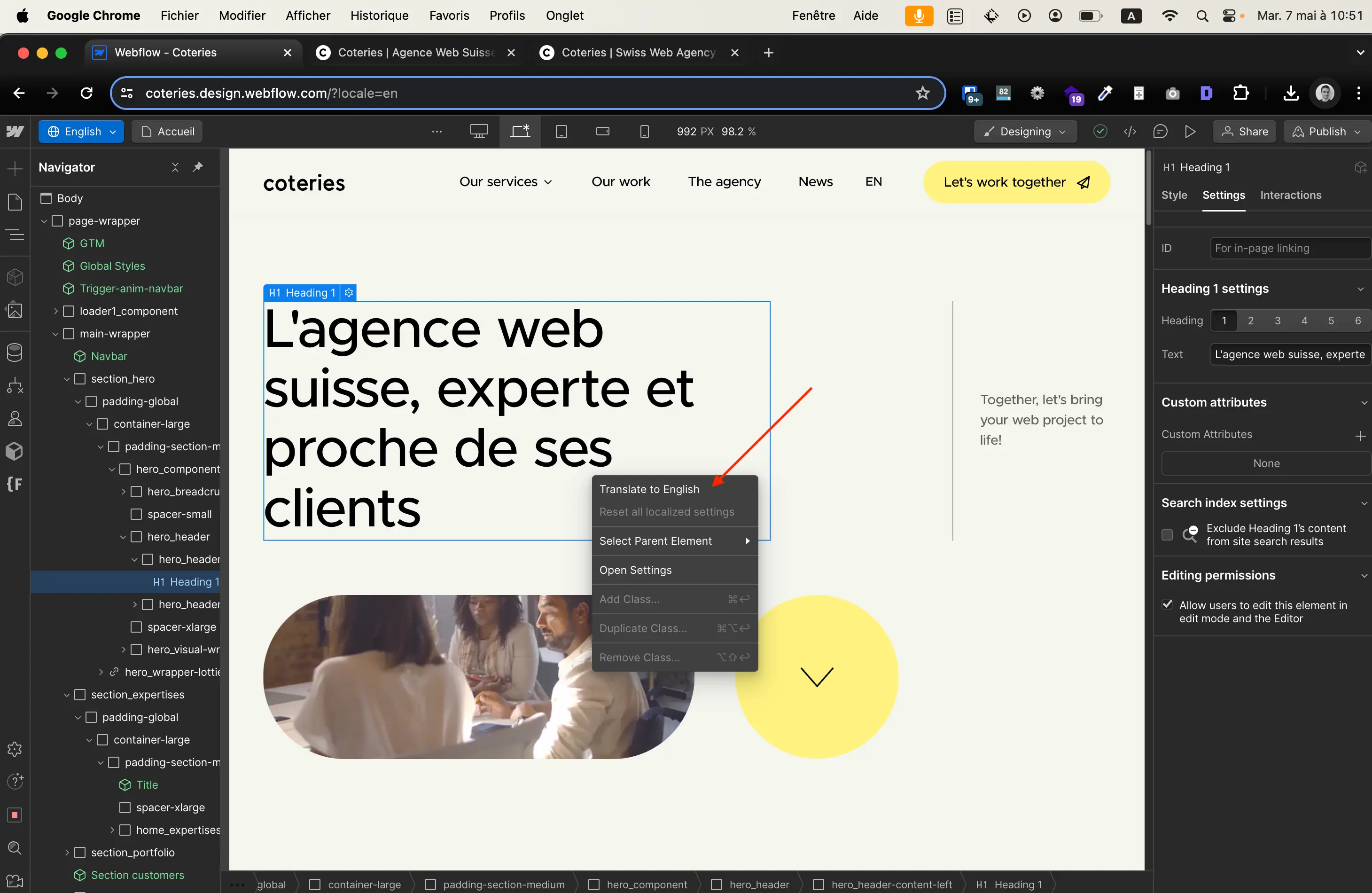
Vous pouvez traduire automatiquement les contenus de votre page en faisant clic droit sur un élément statique (qui n’est pas violet), puis traduire vers la langue cible.

Dans le panneau des éléments de la structure de la page à gauche, vous pouvez également sélectionner le bloc qui contient tous les éléments de votre page, le Body et faire clic droit, puis traduire vers la langue cible. Attention à ne rien casser dans la structure!

Vous pouvez ensuite revoir les éléments un à un.
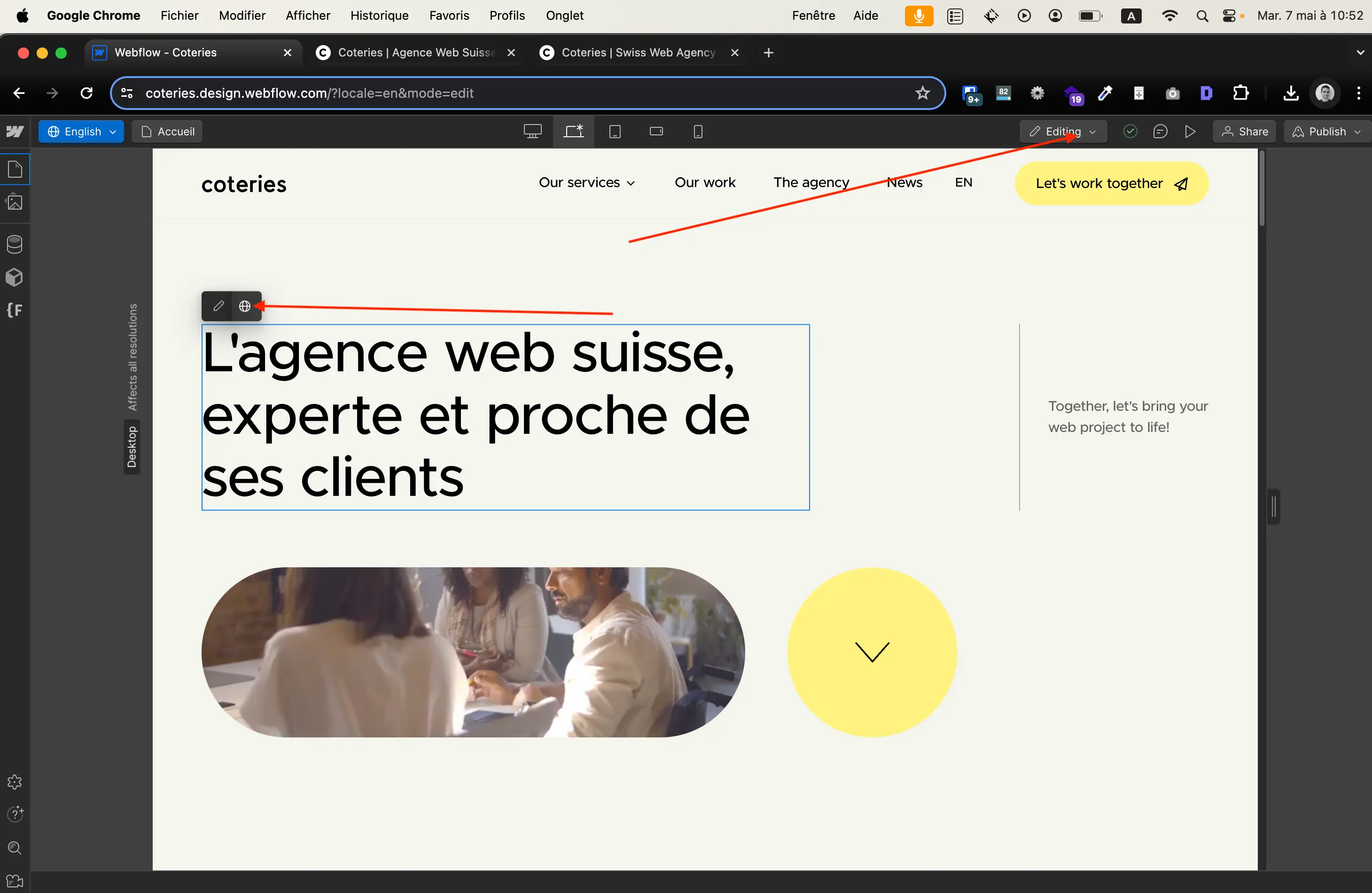
Si vous êtes en mode Designer - Editing
En mode Editing vous disposez de moins de fonctionnalités pour traduire votre site, comme la sélection du Body, mais vous pouvez traduire automatiquement les éléments un à un avec l’icône World Wide Web 🌐.

Traduire le contenu dynamique (CMS)
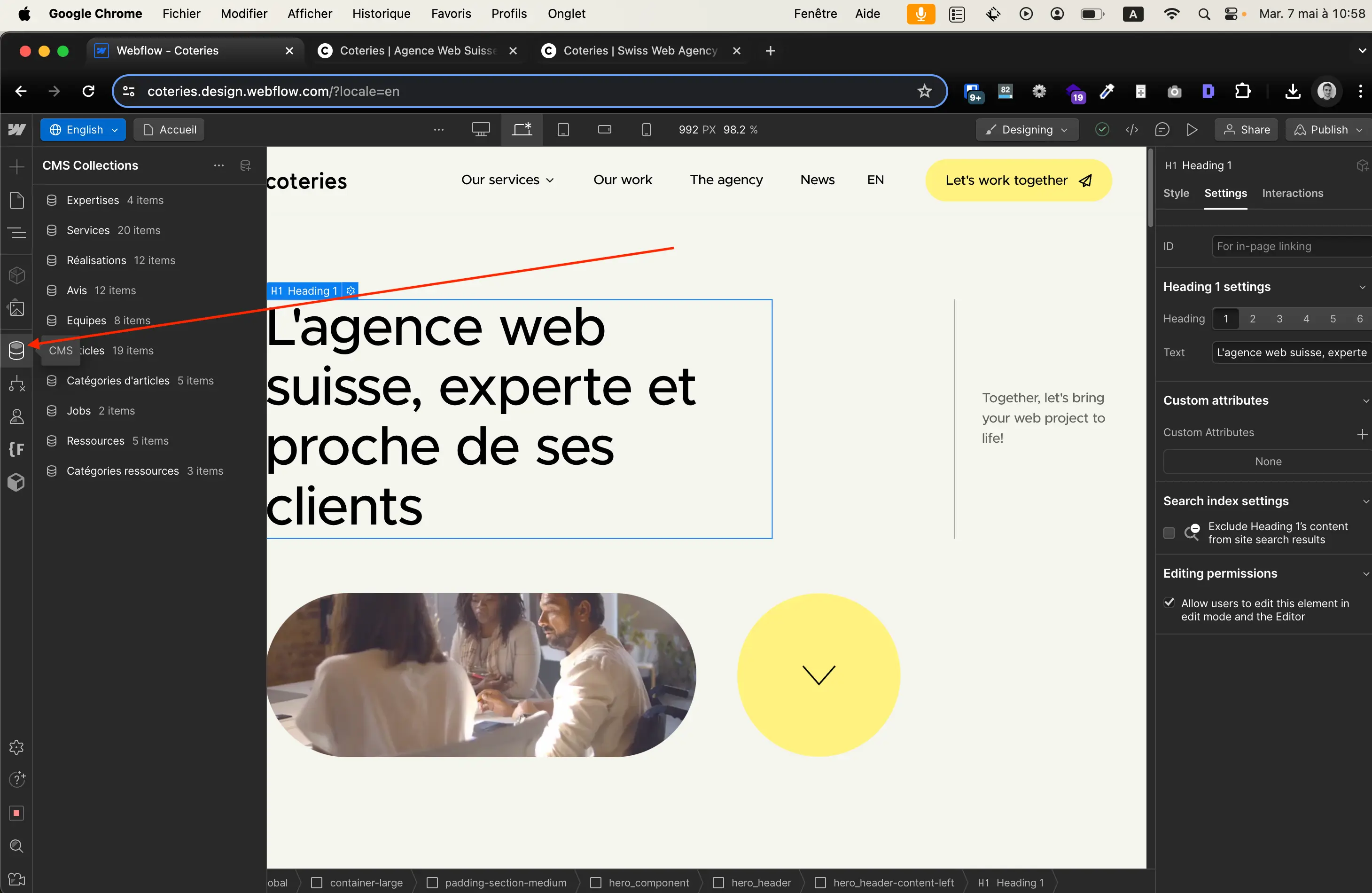
Pour traduire les éléments de contenus dits “dynamiques”, il faut aller dans le gestionnaire de contenu ou CMS, à gauche du canvas.

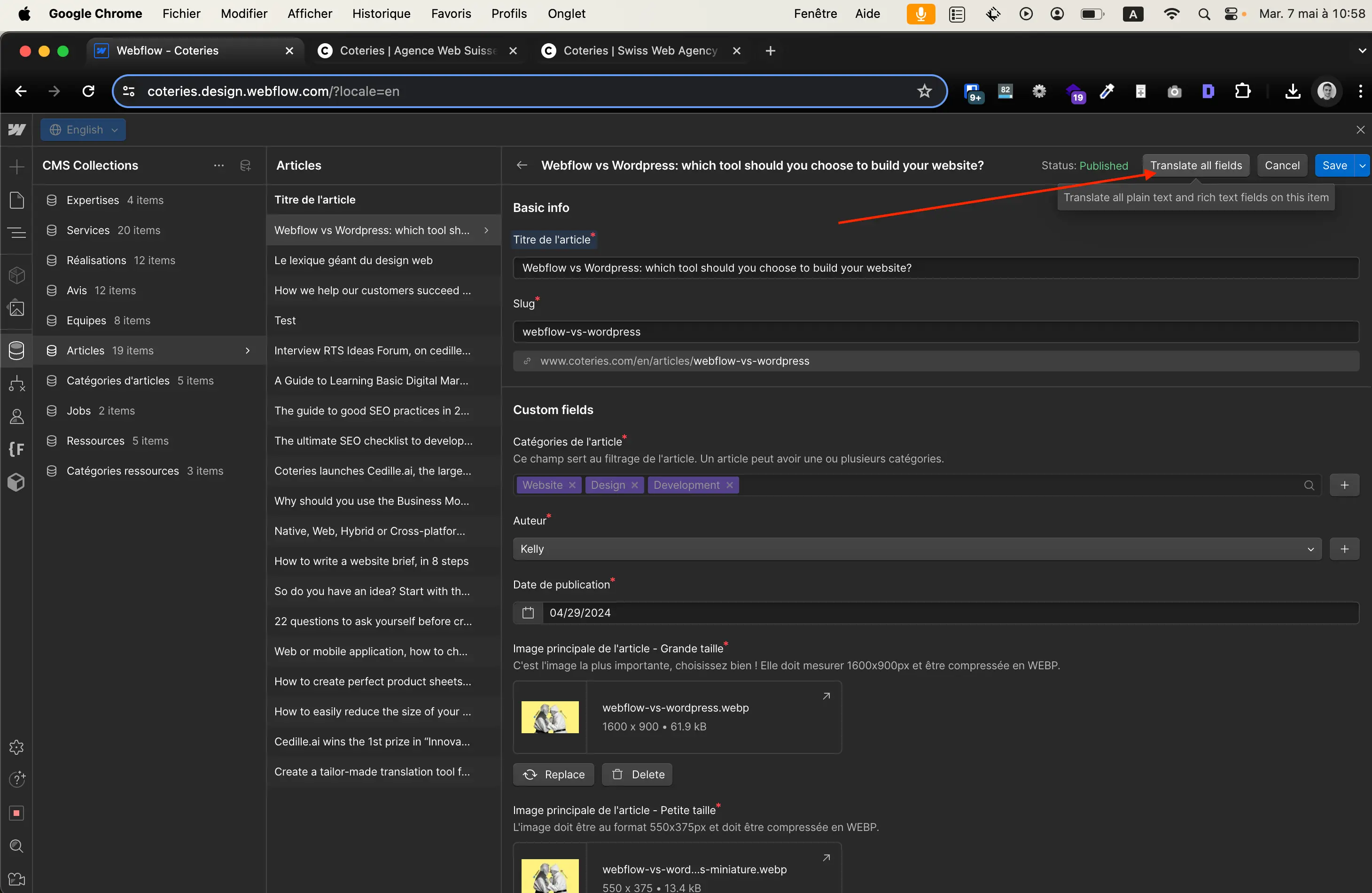
De là, vous pouvez aller dans chaque collection et y traduire chaque élément soit automatiquement avec “Translate all fields” soit manuellement.

Pensez à traduire le slug (chemin de l’URL) qui ne se fait pas automatiquement. Un conseil: copiez collez le titre de l’élément et ne gardez que les mots nécessaires pour un chemin d’URL court et concis (voir notre checklist SEO ultime).
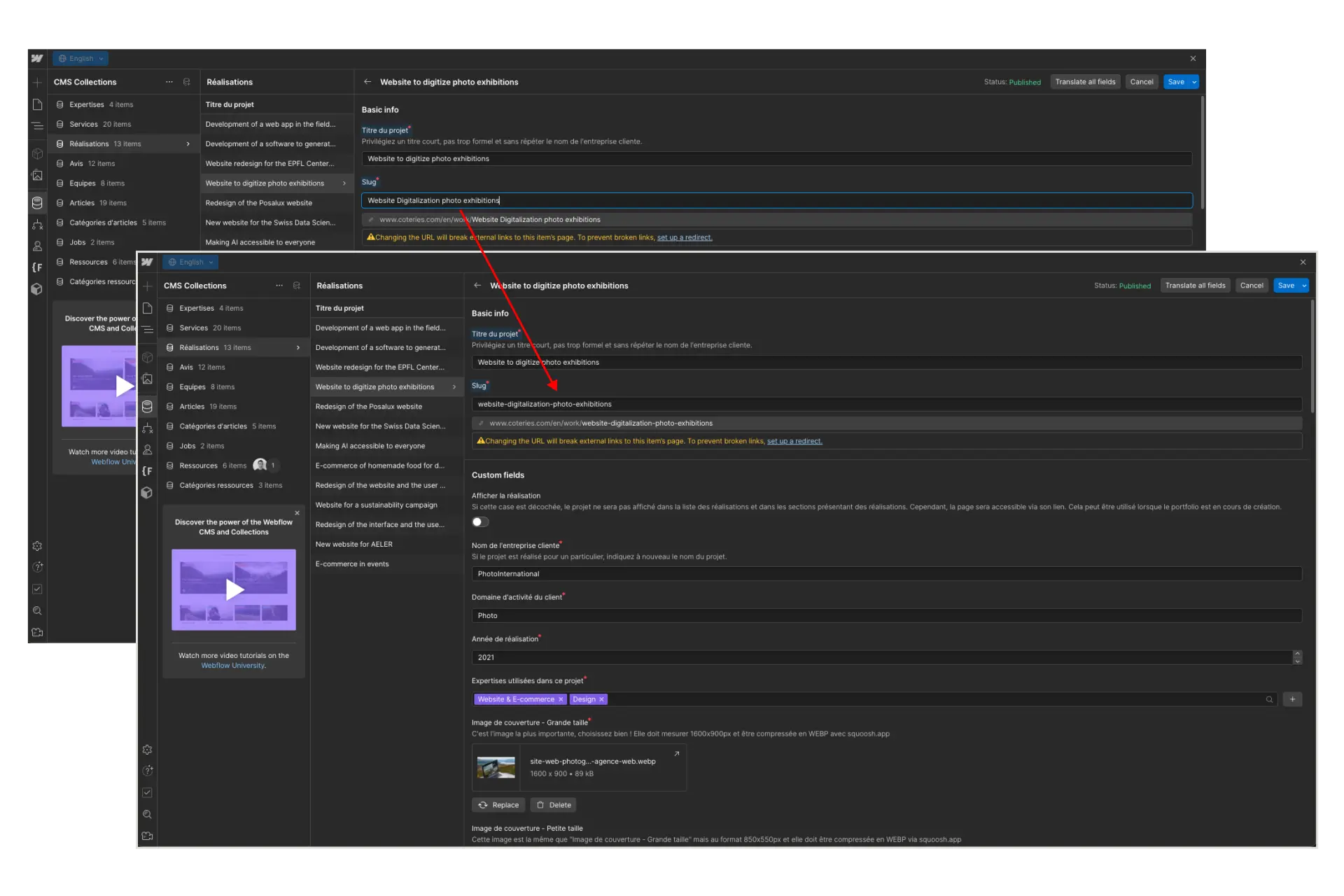
Traduction des chemins d'URL des objets du CMS
Lorsque vous traduisez automatiquement un objet du CMS avec "Translate all fields", le chemin d'URL, ou slug, n'est pas traduit. Il faut donc le faire manuellement. Vous pouvez écrire directement le chemin d'URL sans vous préoccuper du formatage, car en sortant du champ, le slug sera formaté automatiquement. Donc vous pouvez écrire sans penser aux tirets, aux majuscules ou aux accents.

Traduction des slugs et redirections
Lorsque vous changez le chemin d'URL, l'alerte "Changing the URL will break external links to this item's page. To prevent broken links, set up a redirect" apparaît.
C'est tout à fait normal et vous n'avez pas à vous en préoccuper si vous traduisez cet élément pour la première fois.
Si vous changez ce chemin d'URL après quelques temps en revanche, il peut être judicieux de créer une redirection pour s'assurer que les liens externes qui pointent vers votre page soient toujours effectifs.
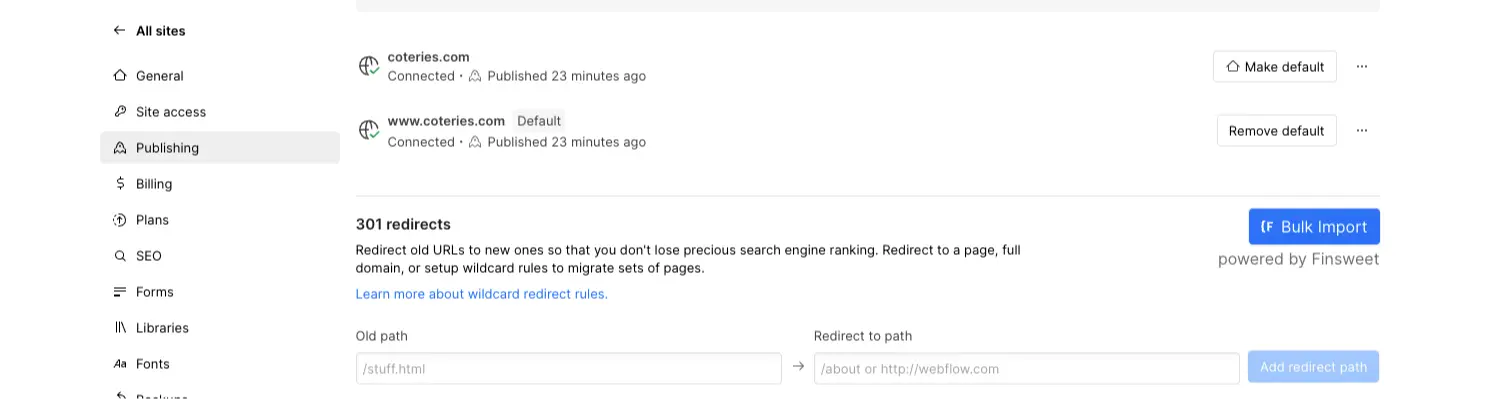
Vous pouvez créer des redirections depuis le tableau de bord, onglet Publishing, 301 redirects.

Créer un nouveau contenu
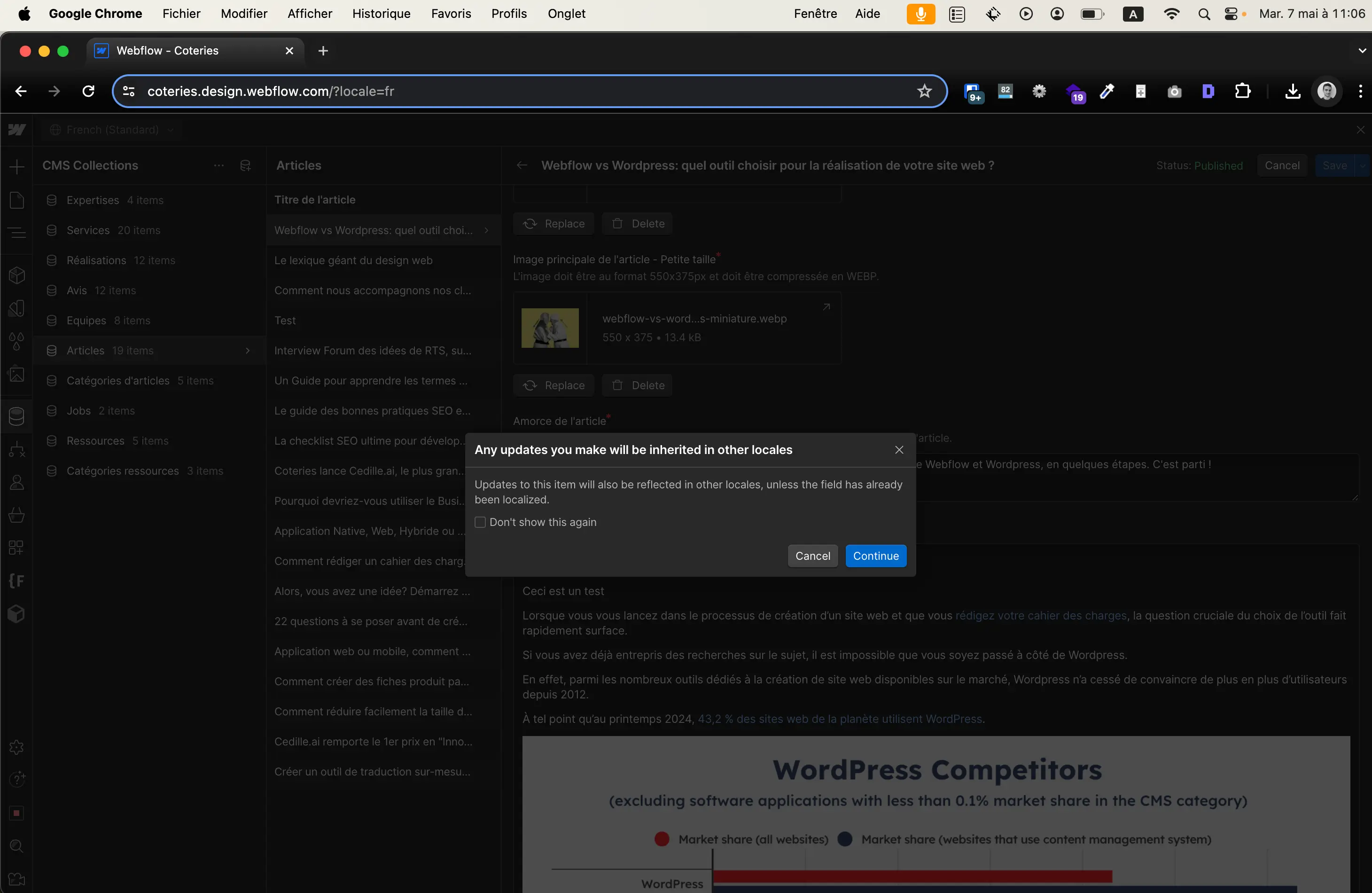
Lorsque vous créez un nouveau contenu, à savoir un nouvel élément de collection par exemple, un message d’alerte vous indique qu’une version de votre contenu sera également créée dans toutes les langues de votre site.

Modifier un contenu déjà traduit dans la langue principale
Si vous modifiez un contenu existant déjà traduit dans la langue principale, ses modifications ne seront pas reportées dans la traduction si elle est déjà effectuée.